- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>满天飞舞的雪花</title>
</head>
<body bgcolor="#000000">
<script language="javascript">
var num = 15;
x = new Array();
y = new Array();
doc_width = document.body.clientWidth;
doc_height = document.body.clientHeight;
for (i = 0; i < num; i++) {
x[i] = Math.random()*(doc_width-30)+10;
y[i] = Math.random()*doc_height;
str = "<img src='../assets/img/coupon_ico.png' style='position:absolute;";
str += "top:" + y[i] + ";left:" + x[i] + "'id='dot" + i + "'>";
document.write(str);
}
function snow(){
for (i = 0; i < num; i++){
x[i]+=Math.random()*3;
x[i]-=Math.random()*3;
y[i]++;
if(y[i]>doc_height)y[i] = -20;
document.all["dot"+i].style.pixelTop = y[i];
document.all["dot"+i].style.pixelLeft = x[i];
}
setTimeout("snow()",10);
}
snow();
</script>
</body>
</html>
黄舟2017-05-19 10:41:45
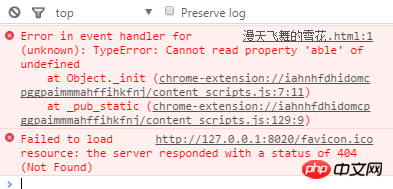
La première TypeError est une erreur de code dans le plug-in du navigateur installé.
La deuxième erreur 404 est qu'il n'y a pas d'icône de favicon. Regardez en haut de l'onglet du navigateur. il y en a une à gauche du titre. C'est la petite icône d'un site Web. Cela n'a pas d'importance si vous ne l'ajoutez pas à votre propre démo de test. Comment ajouter le mot-clé que vous avez recherché ? placez l'image dans le répertoire de même niveau ou dans le répertoire racine, et utilisez la balise link pour l'introduire dans la page
巴扎黑2017-05-19 10:41:45
L'erreur signalée est d'obtenir la valeur de non défini.
Mais le code que vous avez posté n'est pas lié.