- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

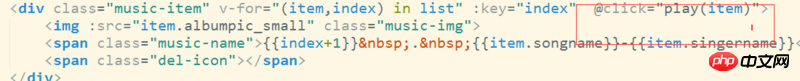
L'objet transmis par la méthode play ne peut pas obtenir ses attributs 
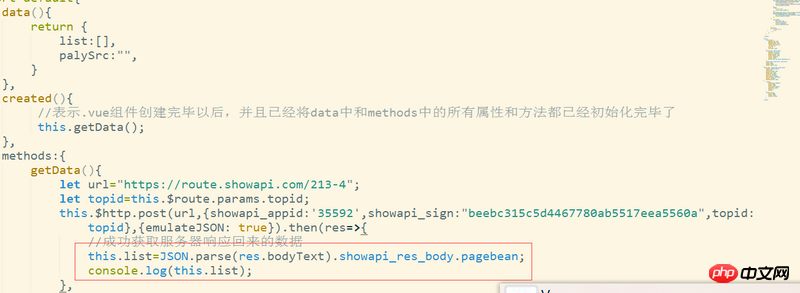
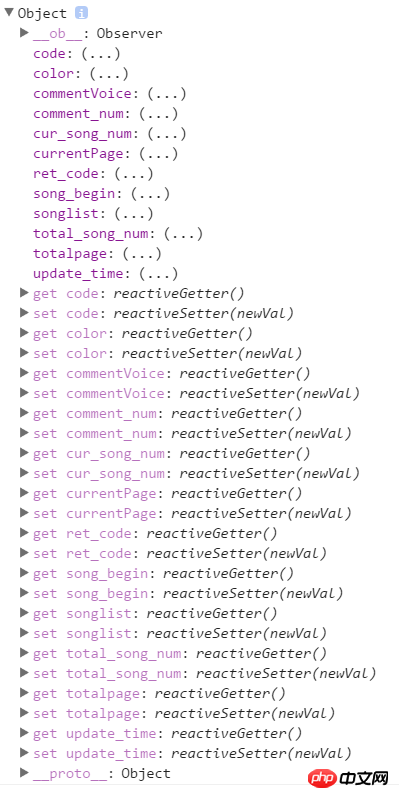
ne peut être imprimé que sur cet objet, et sa valeur ne peut pas être imprimée ou obtenue. attribut, check Après avoir vérifié les informations, il est dit que l'objet est surveillé par vue
C'est ce qu'il imprime, et ses propriétés ne sont pas définies lorsqu'il est réimprimé
通过什么方法才可以拿到paly方法中参数的属性?
習慣沉默2017-05-19 10:41:20
Afin d'obtenir une liaison bidirectionnelle, Vue regroupe toutes les propriétés dans des getters et des setters
Si vous souhaitez imprimer directement, imprimez simplement les propriétés directement
Ou vous pouvez directement cliquer sur le... derrière le nom de la propriété dans les outils de développement. et la valeur actuelle sera trouvée. Notez que ce qui est affiché en cliquant est la valeur actuelle en cliquant, pas nécessairement la valeur lors de l'impression. Si la rapidité est requise, il est préférable d'imprimer directement les attributs correspondants
巴扎黑2017-05-19 10:41:20
Ou l'affiche peut fournir une définition précise de la méthode de jeu ?
De plus, j'ai écrit une démo simple :
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<ul>
<li v-for="(item, index) in list" @click="test(item)">{{ item.name }}</li>
</ul>
</p>
<script>
new Vue({
el: '#app',
data: {
list: [{
name: 'A',
sex: 'male'
}, {
name: 'B',
sex: 'female'
}, {
name: 'C',
sex: '???'
}]
},
methods: {
test(item) {
console.log(item);
console.log(item.name);
}
}
})
</script>
</body>
</html> Cliquez sur A, et l'objet de A et l'attribut de nom de A sont affichés dans la console : 
大家讲道理2017-05-19 10:41:20
var json = JSON.stringify(JSON.parse(this.list));
console.log(json);