- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je viens d'entrer en contact avec vue et j'ai quelques questions sur le v-model, comme l'utilisation du v-model dans les composants enfants, et enfin le renvoi des données au composant parent via this.$emit('input', value).
Alors, y a-t-il des restrictions sur la liaison bidirectionnelle ? Par exemple, si vous pouvez opérer sur la clé/valeur des données dans le composant parent, pouvez-vous opérer sur la valeur correspondante d'un tableau dans les données du composant parent ?
Une autre question est de savoir s'il est possible d'effectuer une opération de liaison bidirectionnelle sur un tableau dans l'attribut calculé ? 
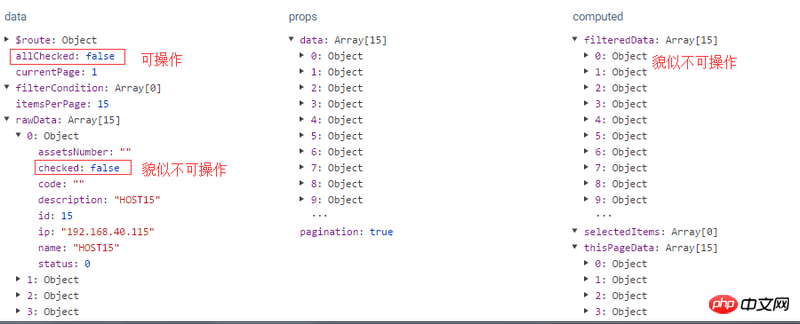
Je l'ai essayé et le résultat de l'opération semble être celui indiqué dans l'image ci-dessus, j'aimerais donc vous dire, si possible, comment dois-je l'opérer ?
<tr v-for="i in thisPageData">//thisPageData属于computed中的数组
<td>
<c-checkbox v-model="i.checked" @input="showInput"></c-checkbox>
</td>
<td>{{i.checked}}</td>
<td>{{ i.id }}</td>
<td>{{ i.code }}</td>
<td>{{ i.name }}</td>
<td>{{ i.ip }}</td>
<td>{{ i.description }}</td>
<td>{{ i.assetsNumber }}</td>
</tr>checkboxLe composant est un bouton de case à cocher général, qui contrôle uniformément le style et renvoie finalement vrai et faux
漂亮男人2017-05-19 10:41:18
Les données des composants enfants et des composants parents circulent dans une direction. Cela permet d'éviter que les composants enfants ne falsifient les données des composants parents et ne provoquent des portails chaotiques
漂亮男人2017-05-19 10:41:18
Les composants parent-enfant n'autorisent pas les propriétés calculées. Vous devez implémenter set et vous procurer
.曾经蜡笔没有小新2017-05-19 10:41:18
Les sous-composants ne peuvent pas modifier à volonté les valeurs des propriétés des composants parents
Et le pilote des propriétés calculées est basé sur la variable dont il dépend, et généralement il n'y a pas de liaison bidirectionnelle des propriétés calculées
PHPz2017-05-19 10:41:18
S'il existe de nombreuses interactions de données similaires, que diriez-vous d'utiliser vuex ?
巴扎黑2017-05-19 10:41:18
Le composant parent (parent) peut écrire des méthodes dans l'événement d'entrée du composant enfant pour faire fonctionner le tableau dans les données du parent
Les propriétés calculées prennent en charge les opérations set/get. Get est l'opération par défaut (valeur de retour). Les paramètres de set reçoivent la valeur que vous donnez dans set, vous pouvez écrire un this.$emit('xxx', value) et le transmettre. à travers l'événement. Sortez, si xxx est « entrée », alors vous pouvez écrire de manière plus flexible
https://cn.vuejs.org/v2/guide... calcul-setter