- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

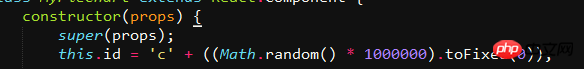
Par exemple, l'identifiant ici, pourquoi est-il défini comme ceci ? Je vois qu'il n'y a pas une telle définition sur Internet, ou je ne la trouve pas. Veuillez me donner une réponse. S'il existe un lien pertinent, veuillez le fournir. un lien. Merci à tous
淡淡烟草味2017-05-19 10:41:08
Définir les propriétés dans le constructeur n'a pas de signification particulière.
Si cette méthode d'écriture n'est pas ES6, elle vous sera facile à comprendre.
function Parent(){
this.id = +new Date()
}
Parent.prototype.getId = function(){
console.log(this.id)
}
var p = new Parent()
p.getId() // 其实这里定义也就是给当前类,定义属性而已。便于后面在当前类里面使用。曾经蜡笔没有小新2017-05-19 10:41:08
L'utilité dépend de la personne qui écrit le programme. Le composant React lui-même n'a pas cet attribut.