- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
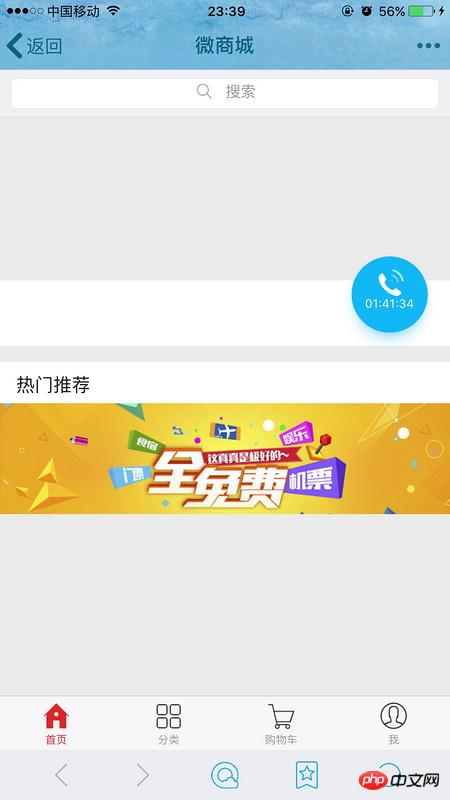
L'affichage normal est comme ça
Mais c'est comme ça sur l'iPhone 6 de mon ami
C'est normal en 6sp et 6s. Pourquoi ce problème se produit-il ?
Le code est presque le même que celui copié sur le site officiel
<tabbar style="position:fixed">
<tabbar-item link="/index?id=1">
<img slot="icon" src="../assets/img/footer_nav_1_active.png">
<span slot="label" style="color:#dd2727">首页</span>
</tabbar-item>
<tabbar-item link="/sort">
<img slot="icon" src="../assets/img/footer_nav_2.png">
<span slot="label">分类</span>
</tabbar-item>
<tabbar-item link="/car">
<img slot="icon" src="../assets/img/footer_nav_3.png">
<span slot="label">购物车</span>
</tabbar-item>
<tabbar-item link="/user">
<img slot="icon" src="../assets/img/footer_nav_4.png">
<span slot="label">我</span>
</tabbar-item>
</tabbar>高洛峰2017-05-19 10:40:34
En regardant la page, il semble que non seulement la barre d'onglets soit foirée, mais que la recherche ci-dessus soit également foirée ?
Celui qui est foiré a peut-être été parcouru avant que vous ne le développiez, et le style a été mis en cache
Videz le cache et voyez, j'ai couru en premier : D
世界只因有你2017-05-19 10:40:34
J'ai rencontré un problème similaire. J'ai trouvé que la raison était la taille de l'image
.