- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
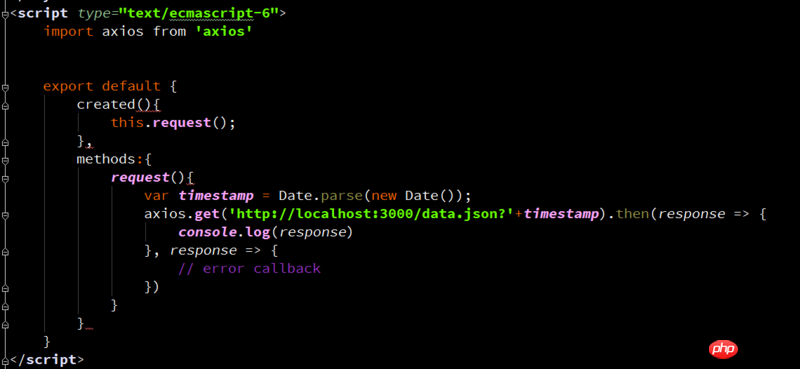
Il s'agit d'un fichier json local, et j'ai pu obtenir la demande avec beaucoup de difficulté, mais je n'ai pas pu lier les données. Il a fallu une journée rien que pour faire cela /(ㄒoㄒ)/~~ Ou il y en a. des documents plus détaillés sur l'utilisation d'axios avec Vue. Pourriez-vous s'il vous plaît le partager avec moi ? Je suis allé sur le site officiel et je l'ai trouvé, mais il n'était pas là depuis longtemps et il est difficile à comprendre pour les novices. . . .
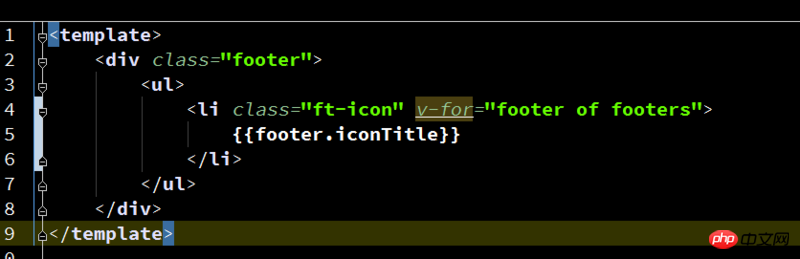
L'image est la partie HTML et script
vue.runtime.esm.js?a427:554 [Vue warn]: Property or method "footers" is not defined on the instance but referenced during render. Make sure to declare reactive data properties in the data option.
(found in <Vfooter> at E:\vue\egghead-nuxt\components\footer\vfooter.vue)
Il s'agit d'un message d'erreur indiquant que mes pieds de page ne sont pas définis. les pieds de page sont l'une des données json

给我你的怀抱2017-05-19 10:40:02

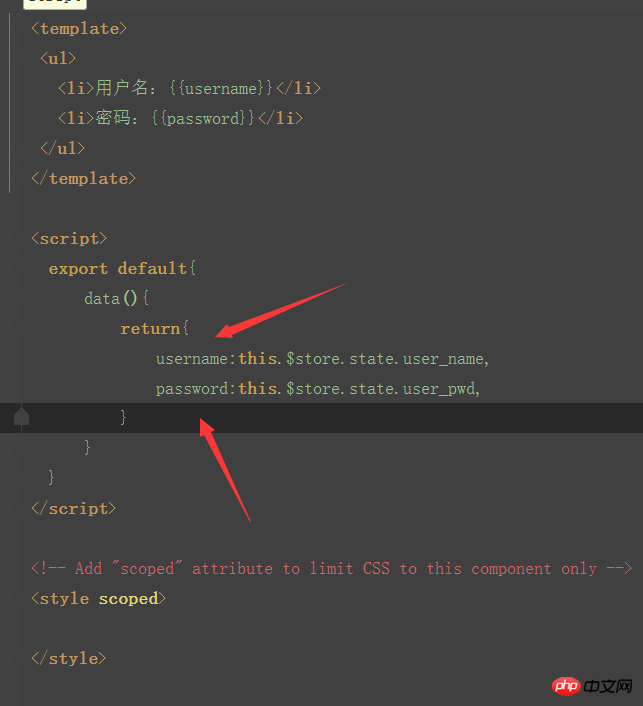
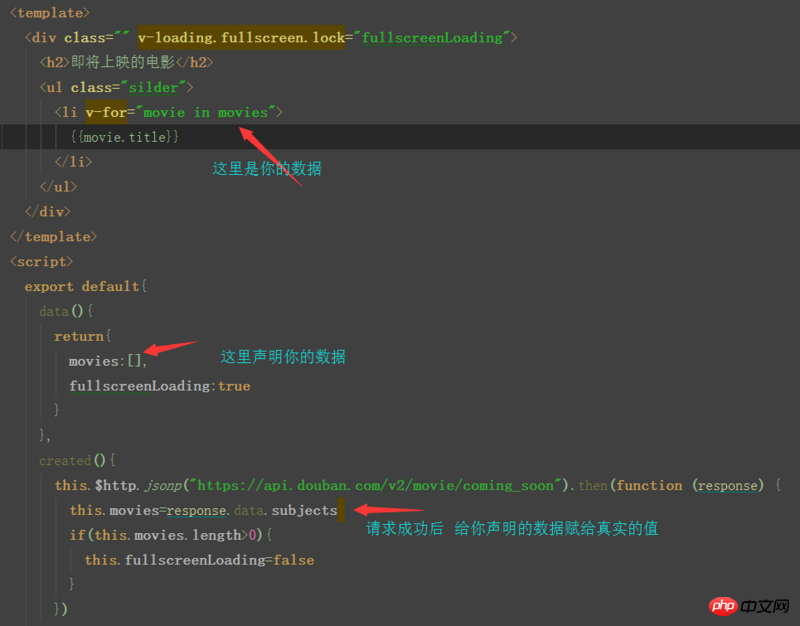
Lier les données
Je l'ai mis à jour ci-dessous et je l'ai marqué sur la photo. Jetez un oeil
.
PHP中文网2017-05-19 10:40:02
les pieds de page ne sont pas définis et les données obtenues ne sont pas liées