- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Lors du rendu du modèle de vue, la structure finale générée n'a pas la première couche du modèle li
Voici le modèle :
template: '<li class="slide" :ans=word.answers_list[0].content" v-bind:ref=slide{{index} :wordId="word.wordId" :time="word.time" isClosed="word.isClosed"><p class="word-cn"><p v-html="word.question_text"></p></p></li>';Voici la page :
<ul>
<li is="slide-card" v-for="(k,v,index) in wrongWords" v-bind:word="k"></li>
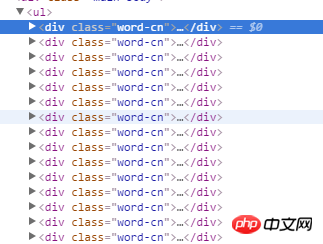
</ul>Voici le résultat du rendu de la page : 
Demandez conseil à Dieu
ringa_lee2017-05-19 10:38:18
is remplacera l'élément actuel, vous pouvez insérer <component :is=
dans li習慣沉默2017-05-19 10:38:18
<ul>
<li>
<template
is="slide-card"
v-for="(k,v,index) in wrongWords"
v-bind:word="k"
></template>
</li>
</ul>阿神2017-05-19 10:38:18
J'ai adopté les avis ci-dessus. J'espère que vous comprendrez que la principale erreur vient de moi. Je vous remercie également sincèrement de m'avoir aidé à résoudre mes doutes
.