- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="file" id="shangChuan" multiple="multiple" accept="image/*" />
</body>
<script type="text/javascript">
var shangChuan = document.getElementById("shangChuan");
shangChuan.addEventListener("change",function () {
alert(shangChuan.value)
})
</script>
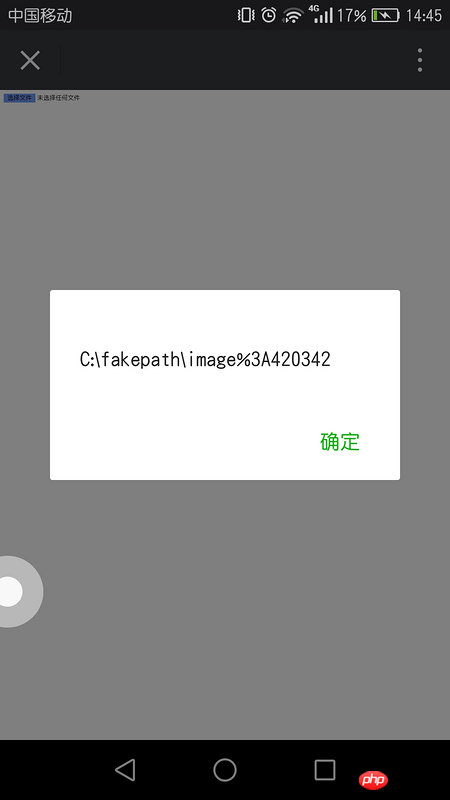
</html>L'adresse de la photo sur Huawei Honor 7i est erronée..

Mon nom de photo da_1488896847485.jpeg
高洛峰2017-05-19 10:38:13
De cette façon, les informations pertinentes du fichier sélectionné ne peuvent pas être obtenues.
Pour obtenir des informations de base, vous pouvez utiliser l'attribut files d'entrée. La valeur de l'attribut est l'objet FileList. Les informations incluent l'heure de la dernière modification du fichier, le nom du fichier, la taille du fichier et le type de fichier.
Pour obtenir l'adresse de l'image, nous pouvons l'exploiter via l'objet FileReader.
Pour le contenu complet de l'accès frontal aux fichiers, vous pouvez lire "Utilisation de fichiers dans les applications Web" de MDN, ou vous pouvez lire la version simplifiée de mon résumé