- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
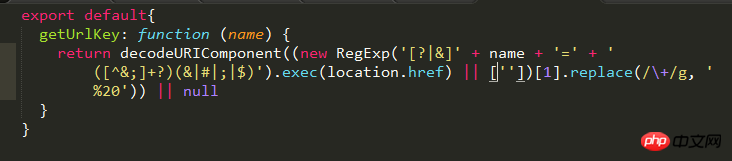
1. Créez le fichier geturlpara.js 
2. Enregistrez la méthode globale dans main.js
importez geturlpara depuis './geturlpara.js'
Vue.prototype.$geturlpara = geturlpara
3.var mid = ceci .$geturlpara.getUrlKey("mid")
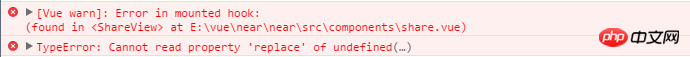
Après l'exécution, la console signale une erreur

阿神2017-05-19 10:38:06
Écrivez l'étape 3 dans le fichier du composant vue pour obtenir les valeurs des paramètres

某草草2017-05-19 10:38:06
Il existe un analyseur d'URL dans nodejs, et il y a un attribut .route dans l'instance
vue, qui peuvent tous deux obtenir les paramètres du lien
Si vous ne pouvez pas encapsuler une méthode js, vous pouvez également le faire ou effectuer une recherche directe. sur Baidu, il y en a beaucoup de tout faits
Votre erreur est toujours xxx.[ 1] problème, si le tableau renvoyé est vide ou [''], votre [1] === undefined
undefined.replace() signalera naturellement une erreur
高洛峰2017-05-19 10:38:06
Si vous utilisez vue-router la documentation est ici Propriétés de l'objet d'information de routage
const routes = [
{path : '/portfolio/:year/review', component : Portfolio }
];Obtenez-le comme ça
this.$route.params.year
this.$route.query.id