- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

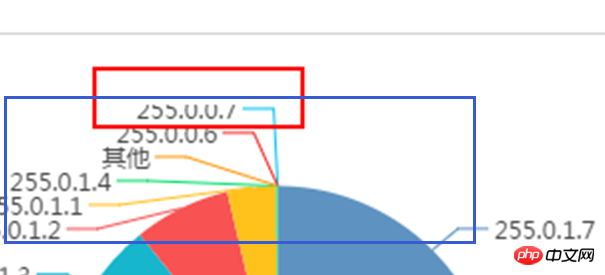
Comme le montre l'image, mon conteneur se trouve sur le bord supérieur de la bordure bleue.
Une fois le diagramme circulaire dessiné, le nom de la série dépasse la bordure, mais il y a beaucoup d'espace dans le nom sur le côté droit. . Pourquoi ne pas le dessiner vers la droite, et la légende bleu clair continue ? Que diriez-vous de dessiner vers la gauche (légèrement incliné vers la gauche) et vers le haut en même temps (en dépassant la limite supérieure, provoquant 显示不全) ?
Y a-t-il une solution ? ?
PHP中文网2017-05-19 10:38:05
Merci pour l'invitation~
Je viens de développer une « technologie noire »,
S'il y a une limite en hauteur et qu'il y a de la place en largeur, vous pouvez envisager de faire pivoter le diagramme circulaire
series[i]-pie.startAngle number
[par défaut : 90]
Changement en série[i].startAngle = 180; //Initial top Allez vers la gauche
过去多啦不再A梦2017-05-19 10:38:05
Si vous souhaitez résoudre le problème d'affichage incomplet, vous pouvez définir la marge via la grille{top :}. Si vous souhaitez demander pourquoi elle n'est pas dessinée à droite, vous devez demander à l'équipe de développement d'Echarts
.