- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je souhaite appeler l'interface d'agrégation des données, mais la configuration est erronée. S'il vous plaît, aidez-moi à découvrir ce qui se passe.
Quelle est la différence entre '^/api' : '/api' et '^/api' : ''. Je viens de l'apprendre et je ne comprends pas très bien. 


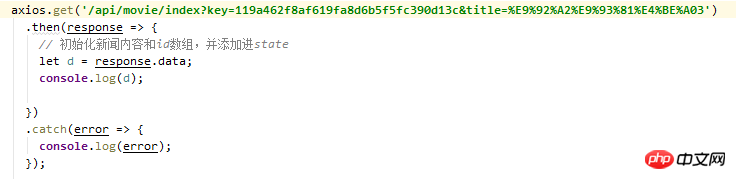
L'adresse de ma demande est : http://v.juhe.cn/movie/index?...
Comment puis-je corriger mon erreur ?
为情所困2017-05-19 10:38:02
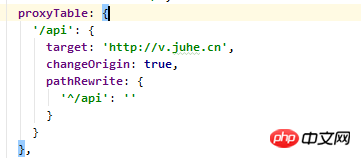
proxyTable : {
'/xxx' : {
target: '正式网址',
changeOrigin: true}
}
xxx fait référence à la partie publique de l'URL que vous envoyez au backend. Vous utiliserez ce caractère dans presque toutes les interfaces
Ensuite, après la correspondance, la partie localhost de l'adresse que vous souhaitez envoyer sera remplacée par le champ cible (officiel). URL),
Quant à RewritePath, il redirige la demande de ressource vers un autre chemin, la rendant différente du chemin indiqué par l'URL demandée
Que vous souhaitiez l'ajouter dépend des exigences
Après avoir lu votre situation, je vous suggère de demander au backend s'il existe une telle interface de requête, car vous signalez une erreur 404 et ne trouvez pas cette interface, plutôt qu'un problème inter-domaines
黄舟2017-05-19 10:38:02
proxyTable: {
'/api': {
target: 'http://v.juhe.cn',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}Uniquement dans l'environnement webpackDevServer