- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Ce n'est pas un problème avec la dynamique du prototype, c'est un problème avec la console
Collez d'abord mon code
function Father(){
this.colors = ["red", "green", "blue"],
this.sayColor = function(){
console.log(this.colors);
};
}
function Child(){}
Child.prototype = new Father();
var child1 = new Child();
child1.sayColor(); // ["red", "green", "blue"] 原始值
child1.colors.push("black"); // 属性修改
var child2 = new Child();
child2.sayColor(); // ["red", "green", "blue", "black"]
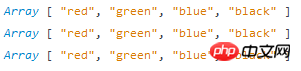
child1.sayColor(); // ["red", "green", "blue", "black"]L'annotation est le résultat d'un fonctionnement normal, mais si elle est ouverte dans un navigateur (Firefox et Chrome), la console renverra 3 tableaux identiques : 
et 
Après avoir cliqué pour actualiser la page, les résultats normaux seront renvoyés ;
ou console.log改为alert, l'ouverture de la page renverra des résultats normaux
Parce qu'IE doit charger manuellement le script à chaque fois, ce qui équivaut à actualiser la page, les résultats sont donc normal ;
Donc, je pense que la façon dont la console affiche les résultats est différente de ce que je pense ? Demandez des réponses.
PHP中文网2017-05-19 10:37:27
J'ai également rencontré un tel problème. Voici les questions que j'ai soulevées :
/q/10...
Si vous ne voulez pas le lire, d'une manière générale, console.log a un problème d'évaluation paresseuse !
Permettez-moi de commencer par la conclusion : console.log n'est pas fiable car ce n'est pas une API déterminée par la norme, il n'y a donc pas de norme pour l'implémentation du navigateur. Il existe parfois une confusion entre console.log synchrone et console.log asynchrone, ainsi que la différence entre console.log qui évalue immédiatement et console.log qui évalue paresseusement. Ce que vous rencontrez est ce dernier.
Référence supplémentaire : http://stackoverflow.com/ques...
天蓬老师2017-05-19 10:37:27
D'accord, il est déjà indiqué dans la question que ce n'est pas un problème de prototype, c'est un problème de console. Après avoir tapé autant de mots, je sens qu'il y a encore une certaine valeur, donc j'hésite à le supprimer...
L'explication suivante n'est pas cohérente avec ce que l'interrogateur veut savoir.
Ma réponse est : Pourquoi les modifications de propriété d’un objet instance affectent-elles une autre instance ?
Quan devrait donner une explication aux personnes qui ne comprennent pas clairement l'héritage prototypique.
Mon Chrome (sous plateforme Mac, version 57.0.2987) n'a pas le problème que vous évoquez, et les résultats de sortie sont conformes aux attentes :
Première sortie : ["rouge", "vert", "bleu"]
Deuxième sortie : ["rouge", "vert", "bleu", "noir"]
La troisième sortie : ["rouge", "vert", "bleu", "noir"]
Avant de répondre à la question, veuillez regarder un exemple pour expliquer le problème que vous rencontrez.
var father_colors = ["red", "green", "blue"];
var child1_colors = father_colors
console.log(child1_colors); // ["red", "green", "blue"] 原始值
child1_colors.push("black");
var child2_colors = father_colors;
console.log(child2_colors); // ["red", "green", "blue", "black"]
console.log(child2_colors); // ["red", "green", "blue", "black"]
D'accord, revenons maintenant à votre question : Pourquoi la modification des attributs de l'instance child1 affecte-t-elle child2 ?
Après avoir créé une instance, l'attribut __proto__ de l'instance pointera vers l'attribut .prototype de la classe parent. N'oubliez pas qu'il s'agit d'un pointeur (référence) et non d'une copie !
Lorsque vous accédez aux attributs de l'instance, recherchez d'abord sur l'instance elle-même. Si elle n'est pas trouvée, accédez à l'attribut prototype de la classe parent via l'attribut __proto__ pour trouver : child1.colors pointe vers Father.prototype.colors, donc l'opération sur les couleurs. affectera directement l'objet de référence dans la classe parent.
child2.colors recherchera également Father.prototype.colors, et le résultat sera naturellement le résultat après que child1 aura réparé les couleurs.
Si vous réaffectez child1.colors au lieu de l'utiliser directement, il n'y aura aucun problème. (N'oubliez pas, n'utilisez pas directement les attributs de type référence dans la classe parent !)
child1.colors = ["red", "green", "blue", "black"];
// 或者用
child1.colors = child1.colors.concat().push["black"]; //concat()方法复制了一份父类的colors数组。滿天的星座2017-05-19 10:37:27
Répondez-vous :
Comme le dit la réponse acceptée, il s'agit d'un problème d'évaluation paresseux de console.log console.log的惰性求值问题;
当输出的内容为引用类型中的Array或Object时,很有可能会出现问题中的情况;
目前我看到的最佳解决方法是:
将输出的内容改为console.log(JSON.stringify(yourArray));
不会改变输出的类型和内容,却规避了console.logLorsque le contenu de sortie est Array ou Object, la situation de la question est susceptible de se produire
La meilleure solution que j'ai vue jusqu'à présent est :
Changez le contenu de sortie enconsole.log(JSON.stringify(yourArray)) #🎜🎜#No Changer le type; et le contenu de la sortie évite le problème d'évaluation paresseuse de console.log #🎜🎜# ;
#🎜🎜#Enfin, merci à tous ceux qui ont répondu ! #🎜🎜#