- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>repeat</title></tête>
<corps>
<p>it seemed that the first Ajax should be vary easy!</p>
<p id="recieved"></p>
<input type="button" value="提交" onclick="getNewContent();">
<script>
var request = false;
try{
request = new XMLHttpRequest();
}catch(trymicrosoft){
try{
request = new ActiveXObject("Msxml2.XMLHTTP.6.0");
}catch(earlier){
try{
request = new ActiveXObject("Msxml2.XMLHTTP.3.0");
}catch(moreearlier){
try{
request = new ActiveXObject("Msxml2.XMLHTTP");
}catch(failed){
request = false;
}
}
}
}
if (!request) alert("no Ajax here");
function getNewContent(){
if (request) {
request.open("GET","target.xml",true);
request.onreadystatechange = hhh;
request.send(null);
}
}
function hhh() {
if (request.readyState == 4) {
//alert(request.status);
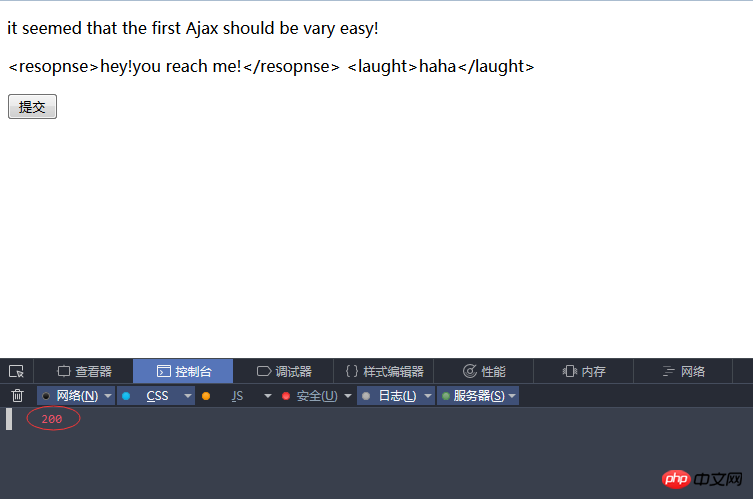
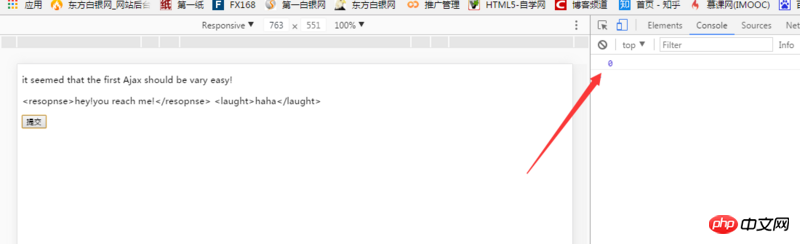
console.log(request.status);
var recievedText = document.getElementById('recieved');
var responceT =document.createTextNode(request.responseText);
recievedText.appendChild(responceT);
}
}
</script></body>
</html>
console.log(request.status) sont les suivants :
firefox : 
chrome :
Excusez-moi, pourquoi y a-t-il deux statuts différents ? Cette différence ne se produira-t-elle pas si nous utilisons un serveur sur le Web ?
淡淡烟草味2017-05-19 10:36:56
Ce blog a une introduction détaillée
http://blog.csdn.net/iaiti/ar...
我想大声告诉你2017-05-19 10:36:56
ajax a été initialement conçu pour être utilisé sur le serveur. Il ne devrait pas être disponible localement. Quelque chose de concret. Vous pouvez utiliser Chrome pour ouvrir le réseau et FF pour ouvrir le réseau pour afficher