- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


Je suis nouveau sur JavaScript et je ne suis pas très familier avec js. Merci pour les pointeurs
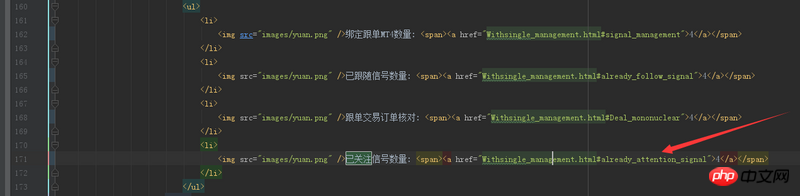
La figure 1 est le code frontal où le lien d'ancrage passera à la page correspondante
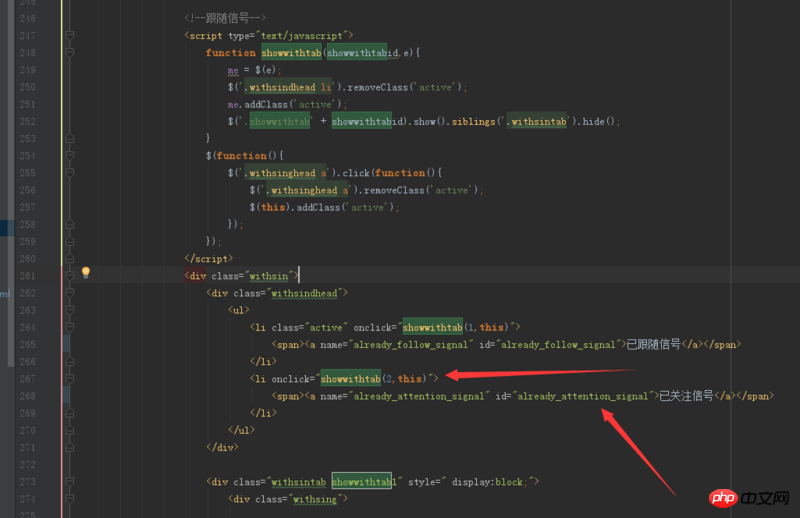
La figure 2 est le code front-end de la page correspondant au saut du lien d'ancrage
Question d'urgence : à cause de la photo 2
name="already_attention_signal"C'est nécessaire
onclick="showwithtab(2,this)"La page affichée ne peut être exécutée. Je ne sais donc pas comment ajouter ou modifier la figure 1. Attendez en ligne ! Urgent, je répondrai à temps !
phpcn_u15822017-05-19 10:36:55
La description du problème n'est pas très claire.
Point d'ancrage standard, utilisez href="#id", bien sûr, vous pouvez également utiliser le document.getElementById("targetID").onfocus() natif du DOM pour obtenir le même effet Puisque vous avez utilisé jQuery, utilisez simplement $ (. "#targetID").focus() pour obtenir le focus