- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
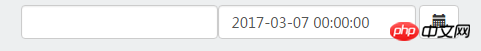
Les deux zones de saisie ont été liées avec ng-model et sont utilisées pour présenter les données obtenues en arrière-plan. Cependant, étant donné que uib-datepicker-popup="aaaa-MM-jj HH:mm:ss" est écrit dans la première entrée, les données liées ne peuvent pas être écrites dans l'entrée. 

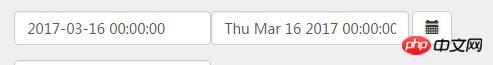
Cette image est l'effet qui apparaît après avoir cliqué sur le contrôle de l'heure. Étant donné que la première entrée formate l'heure, les données affichées répondent aux exigences.
La question est maintenant de savoir comment s'assurer que la première zone de saisie après le chargement de la page peut non seulement afficher les données acquises, mais également garantir que l'heure obtenue en cliquant sur le bouton de contrôle du temps répond aux exigences de format ?
C'est la première fois que je pose une question. Le langage est un peu déroutant. J'espère que les amis qui le verront me pardonneront !
J'espère que des amis pourront répondre à cette question
phpcn_u15822017-05-19 10:36:52
J'ai déjà rencontré ce problème, ng-bootstrap的时间格式默认是date object,我也遇到过这个问题,我写了个directive把date-picker的事件对象直接转成string.
.directive('dateModelFormat', ['dateFilter', '$parse', function(dateFilter, $parse){
return {
restrict: 'A',
require:'?ngModel',
link: function(scope, element, attr, ngModel){
ngModel.$parsers.push(function(viewValue){
return dateFilter(viewValue, 'yyyy-MM-dd');
});
}
}
}])