- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
La question est telle que mentionnée.
Description supplémentaire :
Le projet utilise vuex, vue-router, vue-router chargera les données via ajax à chaque fois que vous changez d'un côté, et la méthode de chargement des données sur chaque page est la même. J'ai essayé de placer la méthode publique dans main.js, puis de l'appeler dans le composant. J'ai trouvé que la méthode peut être appelée, mais en raison de la nature asynchrone d'ajax, la valeur ne peut pas être retransférée au sous-module. Quelqu'un a-t-il rencontré une telle situation ? Comment le résoudre? Merci!
曾经蜡笔没有小新2017-05-19 10:36:30
Renvoyer un promise suffit
Par exemple :
main.js
function ajaxMethod() {
return ajax({
url: 'xxx',
data: xxx
})
}
component:
ajaxMethod().then((result) => {
console.log(result)
})漂亮男人2017-05-19 10:36:30



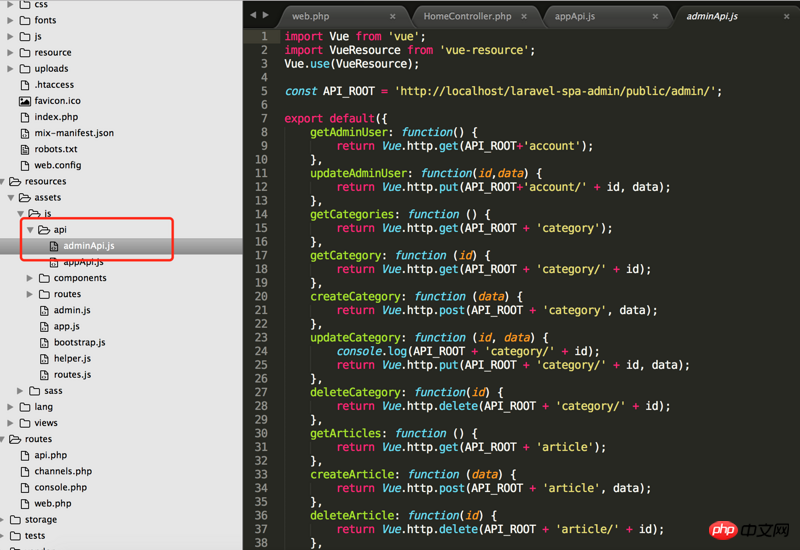
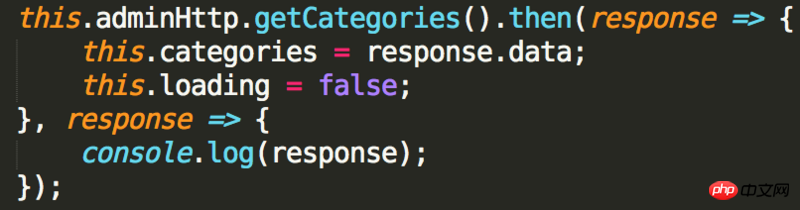
Vous pouvez utiliser vue-resource, comme moi. Mettez l'API dans un fichier séparé et chargez-le dans Vue, vous pourrez alors résoudre le problème de l'écriture de la même API plusieurs fois