- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


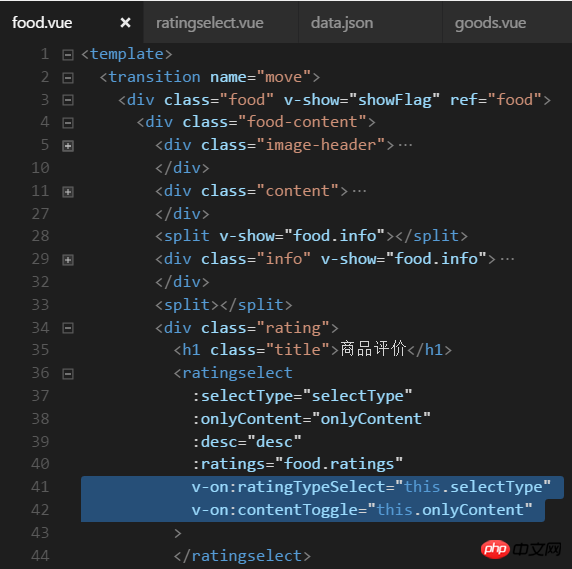
C'est le composant parent
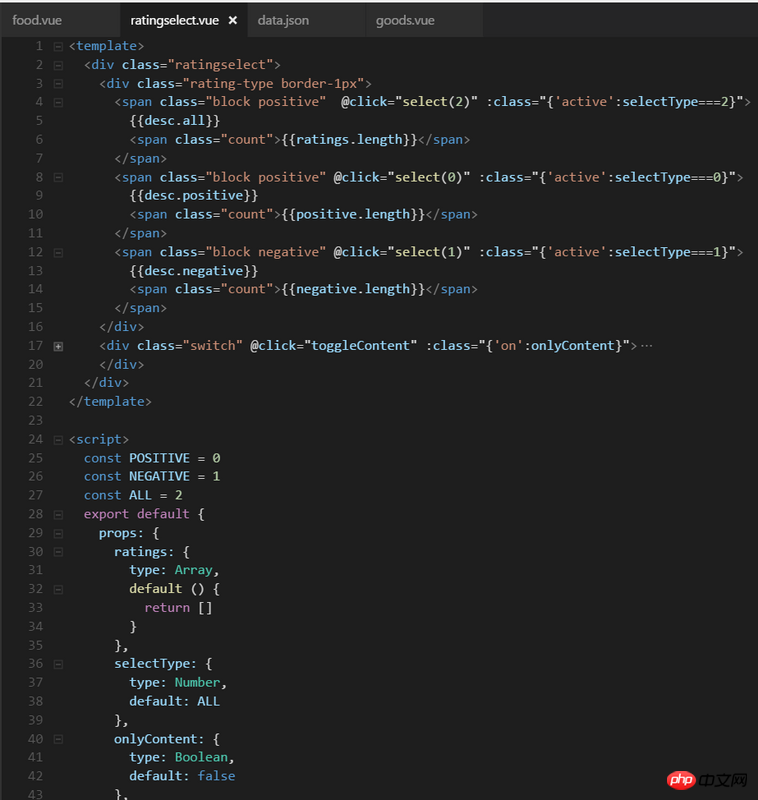
Il s'agit d'un composant enfant

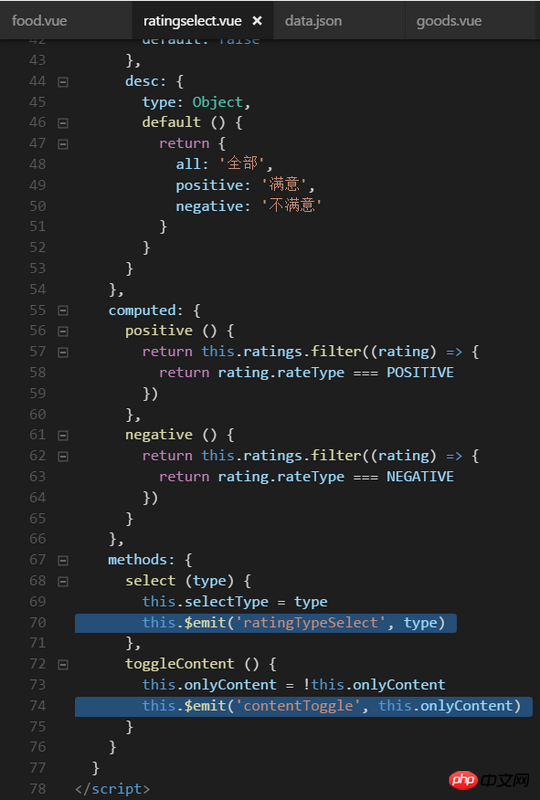
Explication de l'effet : modifiez la valeur de selectType en cliquant sur "Tous", "Recommander" et "Tucao" pour changer l'arrière-plan du bouton sélectionné, et modifiez l'arrière-plan en cliquant sur la "coche" pour afficher les éléments sélectionnés et non sélectionnés, pour que le sous-composant Les deux valeurs de selectType et onlyContent aient changé, puis informe le composant parent des changements dans ces deux valeurs
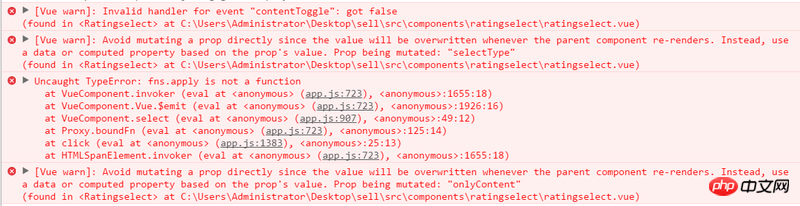
J'ai utilisé v-on pour lier le composant personnalisé, pourquoi signale-t-il toujours une erreur, je ne sais vraiment pas comment la changer, je suis un débutant, donnez-moi s'il vous plaît quelques conseils !!!
迷茫2017-05-19 10:36:07
Supprimez this.selectType = type et this.onlyContent = !this.onlyContent, puis remplacez les deux $emit par this.$emit respectivement ('ratingTypeSelect', tapez) et `this.$emit('contentToggle', !this.onlyContent)this.selectType = type 和 this.onlyContent = !this.onlyContent 去掉,然后两个 $emit 分别改为 this.$emit('ratingTypeSelect', type) 和 `this.$emit('contentToggle', !this.onlyContent)
自定义事件命名不可以加 .
. au nom de l'événement personnalisé. Veuillez le nommer en casse chameau ! #🎜🎜#