- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
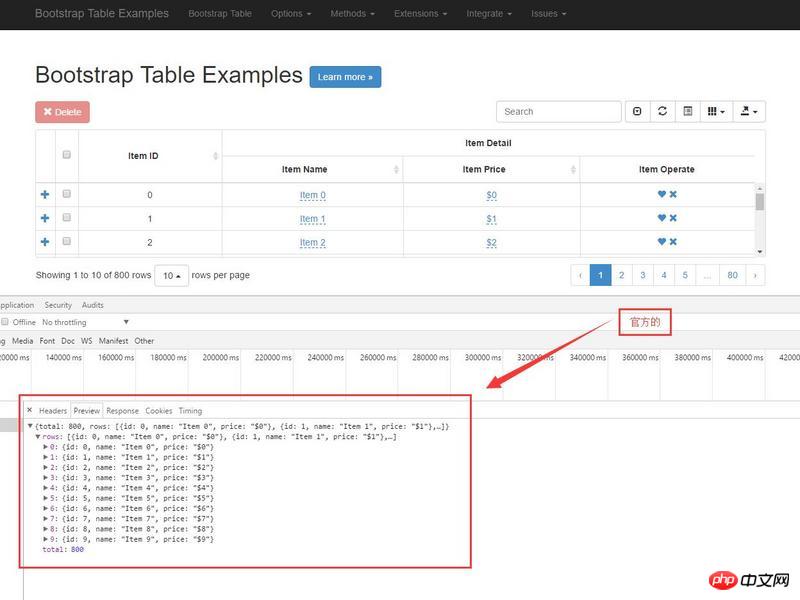
Exemple officiel montrant
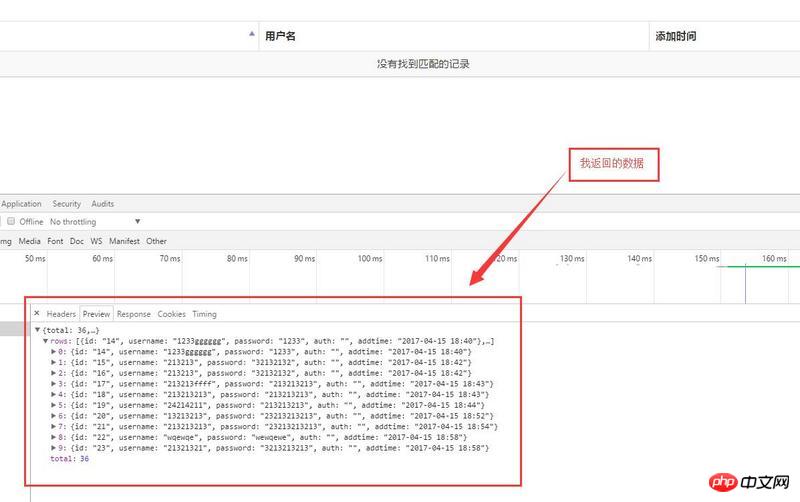
Les données que j'ai renvoyées en arrière-plan
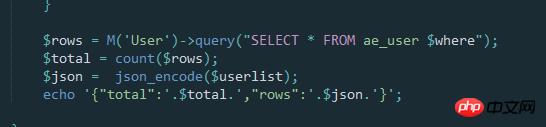
Ci-joint mon code pour obtenir des données en arrière-plan : 
漂亮男人2017-05-19 10:35:44
Je l'ai également rencontré. La raison est qu'il y a un bug lors du chargement et que sidePagination doit être spécifié comme serveur.
Le code js est modifié comme suit :
$('#table').bootstrapTable({
url: '/static/data1.json',
sidePagination:"server",
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
});ou modifier le html
<table id="table"
data-side-pagination="server"
data-show-columns="true"
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-pagination="true"
data-height="500">
</table>