- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
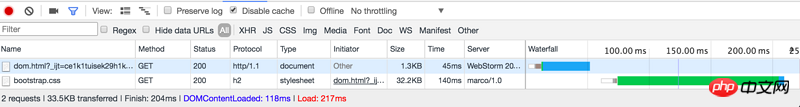
Pourquoi domcontentloaded (ligne bleue) est-il terminé avant le téléchargement du CSS ?

ringa_lee2017-05-19 10:35:42
1. Le navigateur commence à analyser le fichier HTML cible et l'ordre du flux d'exécution est descendant.
2. L'analyseur HTML convertit la structure HTML en DOM (Document Object Model) de base. Une fois l'arborescence DOM construite, l'événement DomContendLoaded est déclenché.
3. L'analyseur CSS analyse le CSS en CSSOM (Cascading Style Sheet Object Model), un arbre contenant uniquement des informations de style.
4. CSSOM et DOM commencent à fusionner pour former un arbre de rendu, et chaque nœud commence à contenir des informations de style spécifiques.
5. Calculez les informations de position de chaque nœud dans l'arbre de rendu, qui est l'étape de mise en page.
6. Affichez l'arbre de rendu présenté sur l'interface.
PHPz2017-05-19 10:35:42
domcontentloaded en soi, c'est lorsque la balise HTML a fini de se charger et d'être analysée, pas besoin d'attendre la feuille de style.
怪我咯2017-05-19 10:35:42
La méthode lien charge le CSS en même temps que la page Web est chargée
某草草2017-05-19 10:35:42
L'événement DOMContentLoaded sera déclenché lorsque le document HTML initial aura terminé le chargement et l'analyse, sans attendre que les feuilles de style, les images et les sous-cadres soient complètement chargés.
Référence : https://developer.mozilla.org...
世界只因有你2017-05-19 10:35:42
Tout d'abordcss下载不会阻塞网页渲染,一个网页由html和资源资源组成,其他资源的下载不会影响到htmlLes fichiers eux-mêmes sont téléchargés simultanément.
巴扎黑2017-05-19 10:35:42
DOM et CSSOM sont des structures de données indépendantes
Référence : https://developers.google.com...