- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


moveUp: function(result){
var self =this,timer,circleTime=0;
var _result=result;
timer = setInterval(function(){
self.goHtml(_result[circleTime]);
circleTime++;
},6000);
},
goHtml: function(val){
return val;
}La valeur renvoyée par v-html est vide, rien. Parce que les informations dans la GoodsList n'ont pas changé lors de leur parcours, les données ne seront pas rendues au nœud DOM. Comment le résoudre ? (P.S. La première image est affichée sans la méthode moveUp pour que tout le monde puisse la voir)
天蓬老师2017-05-19 10:35:36
html
<p id="app">
<ul>
<li
v-show='item == current'
v-for='item in arr'>{{item}}
</li>
</ul>
</p>js
new Vue({
el: "#app",
data: {
arr: [1, 2, 3, 4, 5, 6],
current: 1
},
created(){
setInterval(() => {
this.current++
}, 1000)
}
})Fournissez une idée. . .
PHP中文网2017-05-19 10:35:36
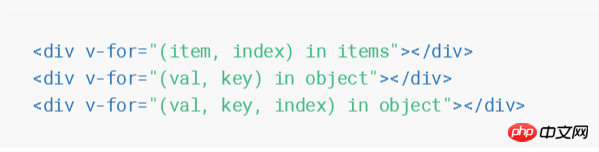
v-for="(index,info) in marchandises.listId" Est-ce écrit à l'envers ?

Les informations doivent être au premier plan et l'index à l'arrière