- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Après avoir vérifié de nombreuses informations, il semble qu'ils utilisent tous ajax pour actualiser partiellement vers une autre page, c'est-à-dire qu'il existe deux fichiers html et que les méthodes window.onpopstate et history.pushState sont utilisées pour enregistrer l'historique et revenir en arrière. la page. Je voudrais demander comment implémenter la fonction de retour du navigateur si vous utilisez ajax ou si vous générez des données sur la page actuelle ? Pouvez-vous donner un exemple précis ?
PHP中文网2017-05-19 10:34:59
L'un des problèmes d'ajax est qu'il ne peut pas prendre en charge les opérations avant et arrière du navigateur. Par conséquent, les premiers Gmail utilisaient iframe pour simuler les opérations avant et arrière ajax
.De nos jours, H5 est populaire et pjax est très populaire. Pajax est une technologie combinée avec ajax+history.pushState. En l'utilisant, vous pouvez modifier le contenu de la page en déplaçant le navigateur vers l'avant et vers l'arrière sans actualiser.
.Vérifiez d'abord la compatibilité.
| IE | Bord | Firefox | Chrome | Safari | Opéra | iOS Safari | Navigateur Android | Chrome pour Android | |
|---|---|---|---|---|---|---|---|---|---|
| pushState/replaceState | 10 | 12 | 4 | 5 | 6 | 11.5 | 7.1 | 4.3 | 53 |
| histoire.état | 10 | 4 | 18 | 6 | 11.5 |
On peut voir que IE8 et 9 ne peuvent pas utiliser l'historique H5. Vous devez utiliser l'extension de l'API shim HTML5 History pour les navigateurs ne prenant pas en charge pushState, replaceState.
pjax est facile à utiliser et ne nécessite que les trois API suivantes :
history.pushState(obj, title, url) signifie ajouter une entrée d'historique à la fin de l'historique de la page. À ce moment, history.length sera +1.
history.replaceState(obj, title, url) signifie remplacer l'élément d'historique actuel par un nouvel élément d'historique. Pour le moment, history.length reste inchangé.
window.onpopstate n'est déclenché que lorsque le navigateur avance et recule (history.go(1), history.back() et location.href="xxx" se déclencheront tous), et peut être obtenu dans history.state à cette fois, l'état qui vient d'être inséré est l'objet obj (d'autres types de données sont également acceptables).
Nous avons remarqué que lors de la première saisie d'une page, la valeur de history.length est 1 et history.state est vide. Comme suit : history.length 值为1, history.state 为空. 如下:

1) 为了在onpopstate事件回调中每次都能拿到 history.state , 此时需要在页面载入完成后, 自动替换下当前url.
history.replaceState("init", title, "xxx.html?state=0");2) 每次发送ajax请求时, 在请求完成后, 调用如下, 从而实现浏览器history往前进.
history.pushState("ajax请求相关参数", title, "xxx.html?state=标识符");3) 浏览器前进和后退时, popstate 事件会自动触发, 此时我们手动取出 history.state , 构建参数并重新发送ajax请求或者直接取用state值, 从而实现无刷新还原页面.
window.addEventListener("popstate", function(e) {
var currentState = history.state;
//TODO 拼接ajax请求参数并重新发送ajax请求, 从而回到历史页面
//TODO 或者从state中拿到关键值直接还原历史页面
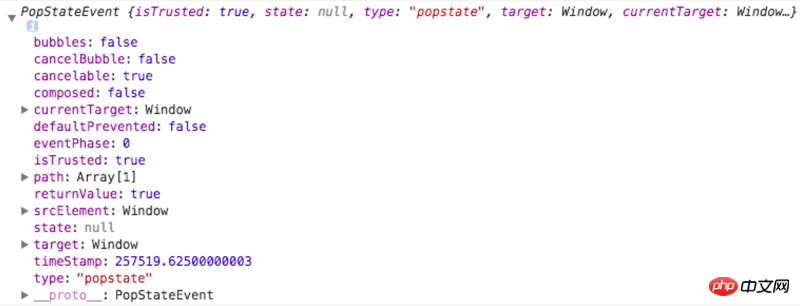
});popstate 事件触发时, 默认会传入 PopStateEvent

 1) Afin d'obtenir
1) Afin d'obtenir history.state à chaque fois dans le rappel de l'événement onpopstate, vous devez remplacer automatiquement l'URL actuelle après le chargement de la page.
2) Chaque fois qu'une requête ajax est envoyée, une fois la requête terminée, ce qui suit est appelé pour faire avancer l'historique du navigateur.
rrreee 🎜3) Lorsque le navigateur avance et recule, l'événementpopstate sera automatiquement déclenché. À ce moment, nous supprimons manuellement history.state, construisons les paramètres et renvoyons. la requête ajax ou accédez-y directement à la valeur d'état, restaurant ainsi la page sans rafraîchir.🎜
rrreee
🎜Lorsque l'événement popstate est déclenché, l'objet événement PopStateEvent sera transmis par défaut. Cet objet a les propriétés suivantes.🎜
🎜🎜🎜🎜🎜
🎜Si vous ne comprenez pas, veuillez consulter : Compatibilité Ajax et historique pour une explication plus détaillée🎜