- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

<nav class="nav">
<ul class="nav_menu">
<li class="nav_menu-item"><router-link to="/">首页</router-link></li>
<li class="nav_menu-item"><router-link to="/project">121工程</router-link></li>
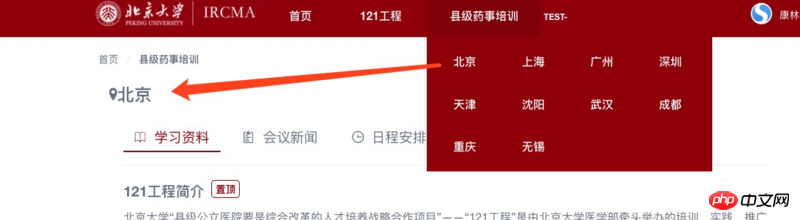
<li class="nav_menu-item"><a>县级药事培训</a>
<ul class="nav_submenu">
<li class="nav_submenu-item" v-for="i in cities"> <router-link :to="{path:'/training'}">{{i}}</router-link></li>
</ul>
</li>
<li class="nav_menu-item">city=</li>
</ul>
</nav>
<p class="container">
<Row :gutter="30">
<Breadcrumb>
<Breadcrumb-item href="/">首页</Breadcrumb-item>
<Breadcrumb-item>县级药事培训</Breadcrumb-item>
</Breadcrumb>
<Col span="16">
<p class="page-title">
<h1><Icon type="location"></Icon>北京</h1>
</p>
<tab></tab>
</Col>
</Row>
</p>