- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
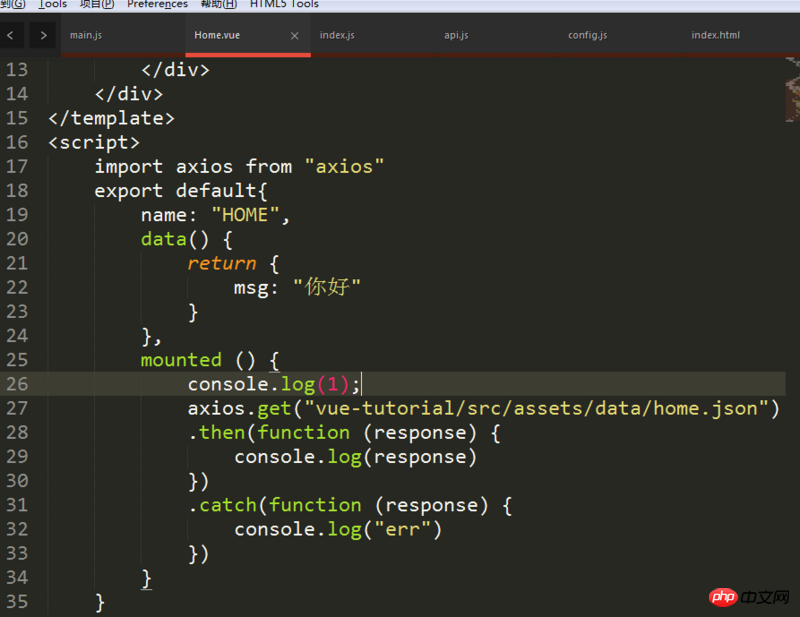
Voici la page vue
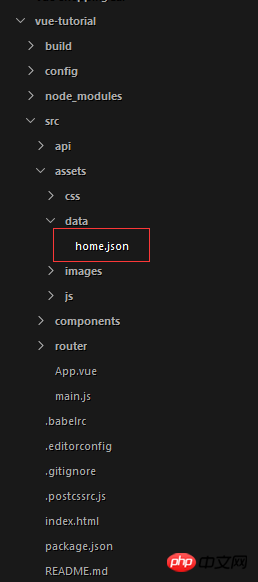
Voici la structure du projet
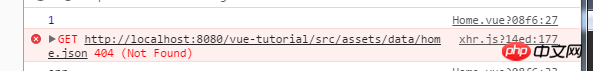
Résultat
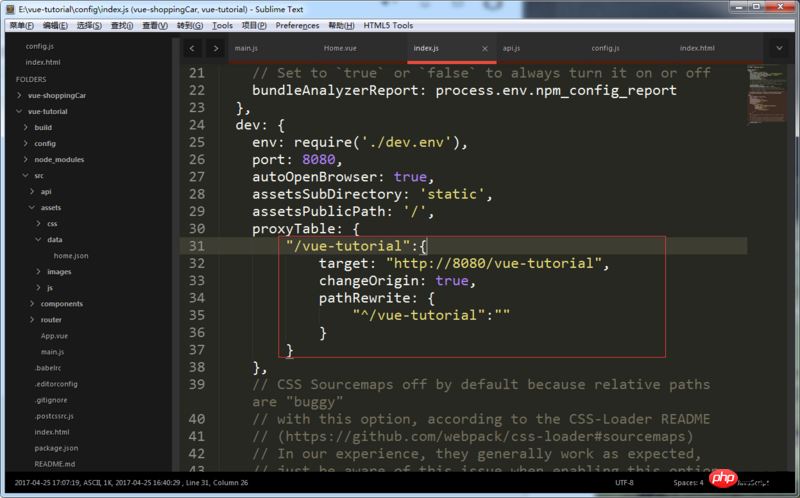
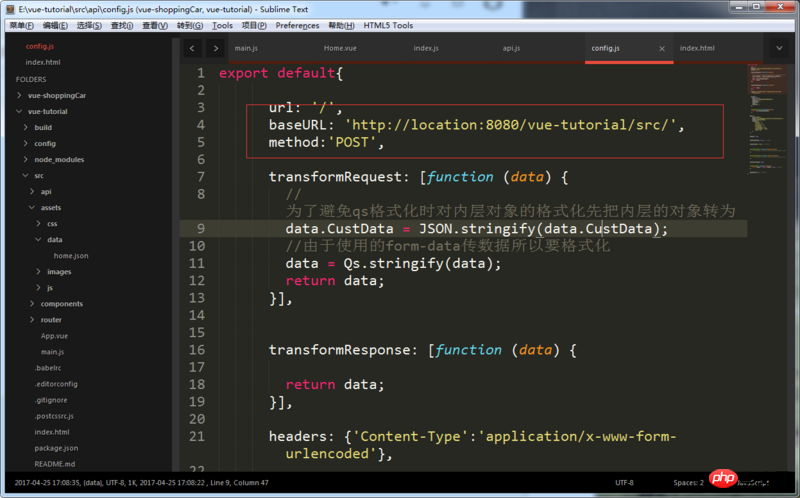
Configuration ajoutée par index.js sous config
chemin modifié dans le fichier de configuration axios
Peu importe comment j'ai défini le chemin, c'est faux. Je ne trouve tout simplement pas ce fichier json. J'espère que quelqu'un pourra me donner des conseils. Merci
.迷茫2017-05-19 10:33:07
Mettez le fichier home.json dans le répertoire /static/, puis
axios.get('http://localhost:8080/static/home.json')某草草2017-05-19 10:33:07
Remplissez simplement le nom de domaine de la cible dans le proxy. Viens me remercier
给我你的怀抱2017-05-19 10:33:07
Il semble qu'axios demande http, donc le fichier json que j'ai créé moi-même n'est pas accessible ? Je ne comprends pas du tout
为情所困2017-05-19 10:33:07
Modifiez le dev-server.js local... analysez-le simplement en ressources statiques...
Par exemple, placez votre json dans le dossier /example et modifiez express comme suit~
build/dev-server.js
app.use('/example', express.static('./example'))