- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
class Book{
constructor(book1,book2) {
this.book1 = book1;
this.book2 = book2;
}
getName() {
alert(this.book1+this.book2)
}
}
class book extends Book{
constructor() {
super(book1,book2);
}
toSay() {
super.getName();
}
}
var cp = new book("javascript guide","javascript best pattern");
Après avoir regardé le didacticiel ES6 de Ruan Yifeng, je suis toujours un peu confus au sujet de la classe et du super. Créez d'abord une classe Book
Créez ensuite une sous-classe book pour hériter de la classe parent Book, super appelle le constructeur de la classe parent et appelle celui de la classe parent. getName dans la méthode toSay. (), le navigateur signale une erreur
Ce qui suit est l'exemple de Ruan Yifeng sur la classe. La structure du code définit uniquement un attribut de couleur sur la sous-classe plus que moi. Si ma sous-classe n'a pas besoin de ses propres attributs, puis-je appeler complètement les attributs et les méthodes de la classe parent ?
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
class ColorPoint extends Point {
constructor(x, y, color) {
super(x, y); // 调用父类的constructor(x, y)
this.color = color;
}
toString() {
return this.color + ' ' + super.toString(); // 调用父类的toString()
}
}Il y a un autre doute
Le professeur Ruan a dit que super() doit être défini dans les sous-classes

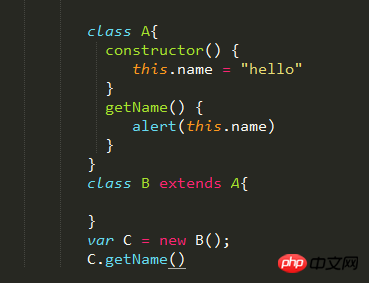
Mais mon code n'a pas de super, le navigateur l'exécute


Excusez-moi, pourquoi ça ?
世界只因有你2017-05-19 10:33:04
Oui, le livre enfant ne passe pas de paramètres
class book extends Book{
constructor(book1, book2) {
super(book1, book2);
}
toSay() {
super.getName();
}
}ringa_lee2017-05-19 10:33:04
Bonne réponse à l'étage.
Comme l'a dit le professeur Ruan Yifeng :
Dans le premier cas, lorsque super est appelé en fonction, il représente le constructeur de la classe parent.
Dans le deuxième cas, lorsque super est utilisé comme objet, dans les méthodes ordinaires, il pointe vers l'objet prototype de la classe parent ; dans les méthodes statiques, il pointe vers la classe parent.