- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
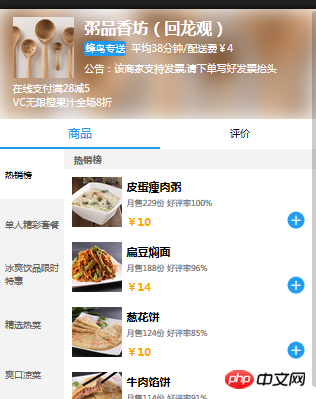
Je voudrais demander comment implémenter différentes zones pour avoir leurs propres barres de défilement sur le terminal mobile et également les lier

Comment puis-je faire en sorte que le menu et l'aliment correspondant aient leurs propres zones de défilement ? Ensuite, faites glisser la droite vers une certaine position et basculez vers la gauche en conjonction
Je peux essayer de l'implémenter moi-même plus tard, mais je ne sais pas comment rouler chaque partition séparément
高洛峰2017-05-19 10:32:54
Je pense que vous voulez obtenir quelque chose comme la méthode de Meituan consistant à cliquer sur une catégorie pour accéder à l'aliment sous la catégorie
En fait, vous pouvez utiliser des points d'ancrage pour vous positionner, et vous pouvez également utiliser des points d'ancrage pour modifier le curseur de menu
迷茫2017-05-19 10:32:54
Il suffit d'initialiser les composants de défilement séparément en fonction de la disposition. . S'il n'y a pas de composant, vous pouvez aller sur github, recherchez
dessus.<p class="main">
<p class="left">
<v-scroll ref="lsroll"></v-scroll>
</p>
<p class="rigth">
<v-scroll ref="rsroll"></v-scroll>
</p>
</p>
import VScroll from 'vscroll.vue' // 假定你有 scroll 滚动组件。
export default {
components:{ VScroll}
}