- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
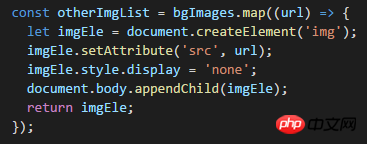
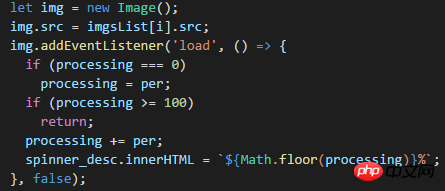
require L'image importée est préchargée via new Image().src, mais cette méthode ne semble pas être ajoutée au cache Si le src de l'image est soudainement modifié, il clignotera. Pour créer une vraie balise img, ajoutez. dynamiquement. Ce n'est que dans le corps qu'il peut être demandé et mis en cache.
Existe-t-il une méthode plus simple avec de meilleures performances et moins de trafic ?
Nécessite des images préchargées
La façon de créer des nœuds peut être mise en cache
l'objet img semble ne pas pouvoir être mis en cache
黄舟2017-05-19 10:32:45
1) Si la même image n'est pas compressée, gzip et d'autres opérations sont effectuées pour réduire la taille de l'image, il n'y a aucun moyen de réduire le trafic de transmission.
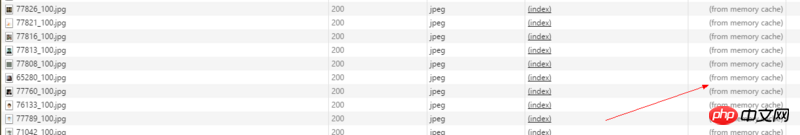
2) Les images préchargées à l'aide de la nouvelle méthode Image sont mises en cache par le navigateur (au moins dans Chrome/57.0.2987.133). Alors je veux te demander quelque chose
Ensuite, vous avez dit qu'il semble qu'il ne puisse pas être mis en cache. Comment avez-vous confirmé le résultat (peut-être que vous l'avez mal confirmé).
Mise à jour

Ces images sont mises en cache avec succès. D'après votre commentaire, je ne sais pas si l'image a été mise en cache, et le clignotement de l'image n'est pas forcément dû au manque de mise en cache.