- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
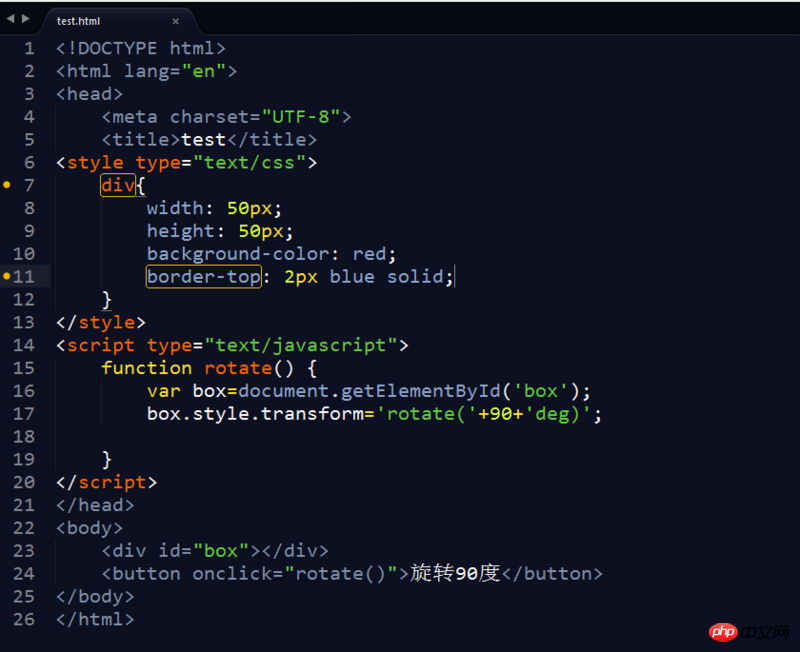
La première fois que vous cliquez sur le bouton, p pivotera de 90 degrés. Cliquer à nouveau dessus sera inutile.

ringa_lee2017-05-19 10:32:33
Obtenez le degré de rotation actuel et ajoutez-y 90 au lieu de régler le monde à 90
PHP中文网2017-05-19 10:32:33
Cette question est facile à poser, tout comme les réponses des deux personnes ci-dessus, ni simples ni simples.
Si vous écrivez de manière plus standardisée.
//获取元素
var op = document.getElementById("box");
//每次点击获取其旋转的角度
//这里由于需要获取transform:ratate属性是比较麻烦的。
//我们记为操作Action,得到结果为nCurrRotate。
//设置新的值
box.style.transform='rotate('+ (nCurrRotate+90) +'deg)';
Action
Référence d'action ici : [1] : http://blog.5ibc.net/p/25577....