- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<body>
<p id="app">
<p class="con1" @click="click">
vue
<p class="con2"></p>
</p>
</p>
<script>
var vm = new Vue({
el: '#app',
mounted() {
for (let i of this.$el.children) {
console.log(i)
}
},
methods: {
click() {
for (let i = 0; i < this.$el.children.length; i++) {
console.log(this.$el.children[i])
}
}
}
})
</script>
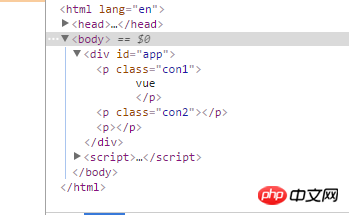
</body>Ils sont évidemment imbriqués, mais ils sont du même niveau après génération
天蓬老师2017-05-19 10:31:56
Cela n'a rien à voir avec vue, car le navigateur n'autorise pas la balise <p> à contenir la balise <p> lors du rendu, donc vous jetez un œil par vous-même, le rendu réel génère trois balises <p>. vue 没关系,是因为浏览器渲染的时候不允许 <p> 标签包含 <p> 标签,所以你自己看下,实际渲染生成了三个 <p> 标签。
抛开 vue
vue et écrivez-en une seule
<p>1
<p>2</p>
3</p><p>1</p>
<p>2</p>
"3"
<p></p>