- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
0 == "" // vrai
Le code ci-dessus est-il causé par une conversion implicite ou parce que 0 est égal à faux et "" est également égal à faux, donc ils sont égaux, mais je pense que la possibilité de conversion implicite est élevée, car l'utilisation du signe === ne se produira pas . question.
Ma question est la suivante, c'est le cas
0 == 0
toujours
faux == faux
黄舟2017-05-19 10:31:55
Permettez-moi de vous dire clairement que personne ici n'est plus familier que moi avec la conversion implicite.
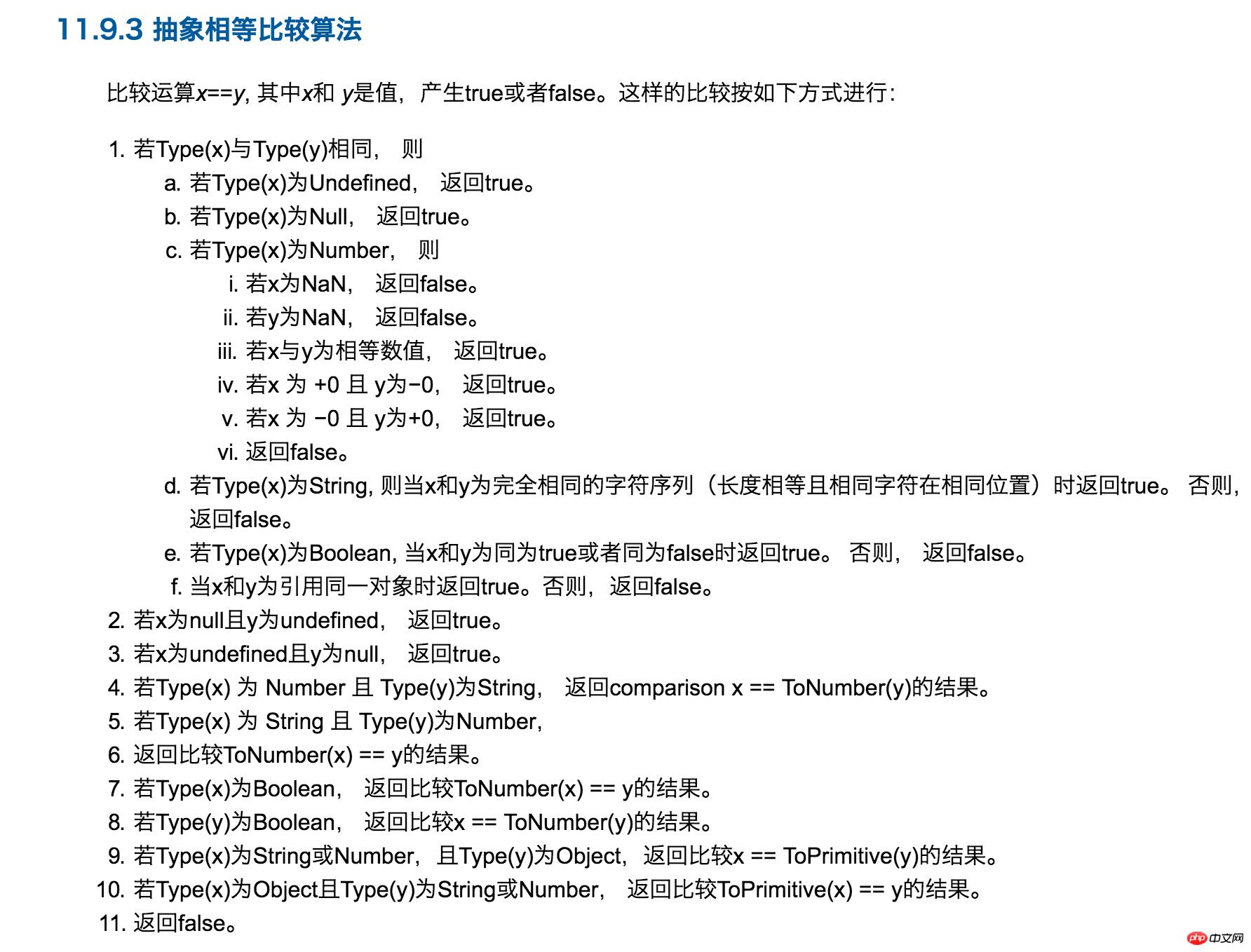
Regardez d'abord les règles de conversion == dans la spécification ECMAScript :

le type de 0 à gauche est le type de nombre
le type de "" à droite est le type de chaîne
Selon les règles correspondantes, si les 4 règles inférieures sont respectées, la comparaison sera effectuée à ce moment x==ToNumber(y) à ce moment 0==ToNumber("")
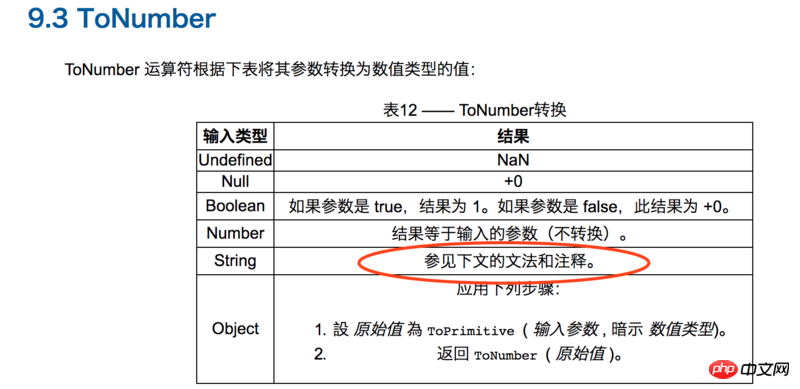
Jetons un coup d'œil aux règles correspondantes d'ECMAScript pour ToNumber() :

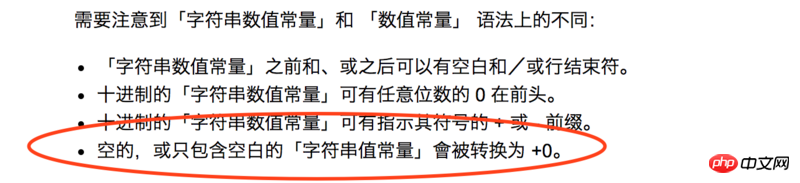
Alors regardez ci-dessous :

Avez-vous vu que le ToNumber final ("") sera converti en +0
Au final, c'est devenu 0==+0. Vous avez dit que vous ne pouviez pas attendre ? N'oubliez pas que les conversions implicites finissent par être une comparaison de deux nombres.
Les règles spécifiques correspondantes peuvent être décrites dans cette image : 
Bien sûr, ce sont les plus simples. Vous pouvez essayer celles-ci :
.[]==![]
++[[]][+[]]+[+[]]==10
console.log(([][[]]+[])[+!![]]+([]+{})[!+[]+!![]])D'accord, si vous ne comprenez pas ce qui précède, vous pouvez lire les deux articles que j'ai écrits. Il faut du temps pour étudier pour comprendre.
De []==![] à true pour analyser diverses conversions de types douloureuses en JavaScript
De +[[]][+[]]+[+[]]==10 ? Une explication approfondie de la conversion implicite de JS faiblement typé
Après avoir compris ce qui précède, vous pouvez les utiliser pour vous entraîner :
1.{}+{}
2.{}+[]
3.[]+{}
4.{}+1
5.({}+1)
6.1+{}
7.[]+1
8.1+[]
9.1-[]
10.1-{}
11.1-!{}
12.1+!{}
13.1+"2"+"2"
14.1+ +"2"+"2"
15.1++"2"+"2"
16.[]==![]
17.[]===![]大家讲道理2017-05-19 10:31:55
Les conversions sont toutes fausses.
!!0
!!""
Bien sûr, la comparaison spécifique dépend des règles
怪我咯2017-05-19 10:31:55
0 sera implicitement converti en false et une erreur sera signalée en mode strict. Il est recommandé d'utiliser === pour comparaison
.给我你的怀抱2017-05-19 10:31:55
JS a des règles pour la comparaison "==", qui correspondent spécifiquement à votre situation : si une valeur est un nombre et l'autre est une chaîne, convertissez d'abord la chaîne en nombre, puis utilisez la valeur convertie. Faites une comparaison.
Ainsi, la chaîne vide "" à droite du signe égal sera convertie en chiffre 0, et la gauche et la droite sont équivalentes. Il y a une introduction détaillée aux règles de conversion de comparaison == sur le guide faisant autorité js

怪我咯2017-05-19 10:31:55
0 == "" // vrai
Cette phrase équivaut à 0 == Number("")
Pour les comparaisons entre les trois types de nombres, chaînes et types booléens, ils sont d'abord convertis en nombres puis comparés.