- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
怎么循环出arr 的id?
循环出来后,修改这些id的值了,再怎么存回去?给我你的怀抱2017-05-19 10:31:52
Remettez-le après changement :

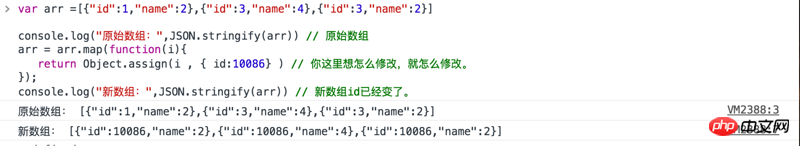
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
console.log("原始数组:",JSON.stringify(arr)) // 原始数组
arr = arr.map(function(i){
return Object.assign(i , { id:10086} ) // 你这里想怎么修改,就怎么修改。
});
console.log("新数组:",JSON.stringify(arr)) // 新数组id已经变了。Parcourir le tableau :
// 第一种
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
console.log(arr.map((i) => i.id))
// 第二种
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
arr.map((i) => {
console.log(i.id)
})
// 第三种
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
arr.forEach((i) => {
console.log(i.id)
})
// 第四种
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
for(var i=0,l=arr.length;i<l;){
console.log(arr[i++].id)
}
// 第五种
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
for(var i in arr){ console.log(arr[i].id) }PHP中文网2017-05-19 10:31:52
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
Comment loop Les identifiants de l'arr?
Une fois la boucle libérée, les valeurs de ces identifiants sont modifiées Comment les sauvegarder ?
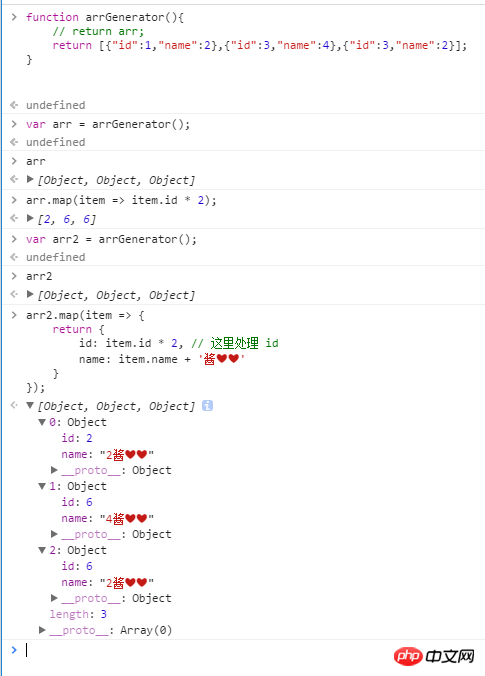
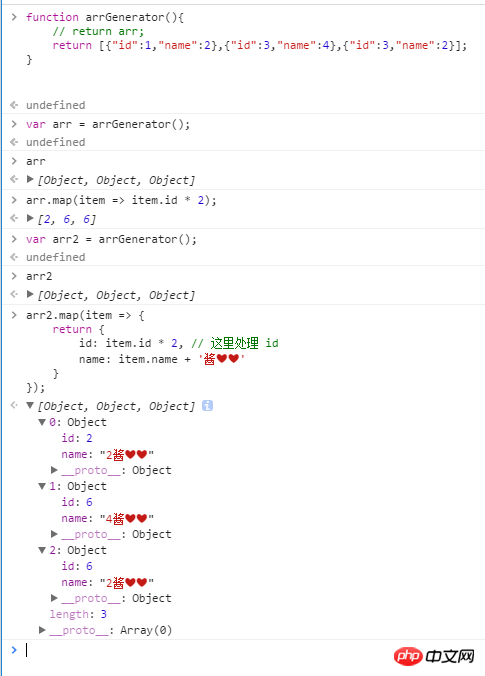
forEach map qui sont des méthodes d'écriture plus fonctionnellesfunction arrGenerator(){
// return 原数组;
return [{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}];
}
var arr = arrGenerator();
var res = arr.map(item => item.id * 2); // 这里处理id 把原数组映射成另外个数组
// =>
// [2, 6, 6]
var arr2 = arrGenerator();
var res2 = arr2.map(item => {
return {
id: item.id * 2, // 这里处理 id
name: item.name + '酱❤❤'
}
});
forEach map 这些比较函数式的写法
rrreee

尤其是这个。。。 真让人陶醉 arr.map(item => item.id * 2)
arr.map(item => item.id * 2)🎜曾经蜡笔没有小新2017-05-19 10:31:52
La méthode facile à comprendre consiste à effectuer une boucle directement, puis à porter un jugement en fonction de l'ID que vous souhaitez modifier, puis à le réaffecter