- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
En fait, je souhaite principalement exécuter le module npm run build , npm run dev ,npm run test 时加载不同的全局变量,比如api的地址,静态资源的地址等。
现在使用vuex每次发布到生产环境时,都手动改一下vuex存储的变量host,感觉有点笨。
如果可以获取打包的参数,比如在执行npm run build ,加载一个global.prod.js dans webpack, qui définit l'adresse de l'interface de l'environnement de production, etc., ce qui peut améliorer l'efficacité et réduire les erreurs lors du packaging et de la publication.
伊谢尔伦2017-05-19 10:31:48
Vous pouvez vous référer à la configuration de vue-cli
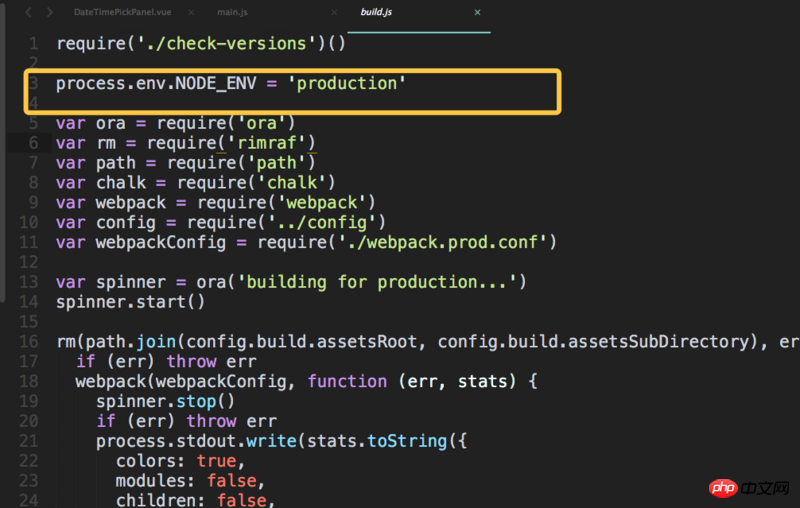
Par exemple, ajoutez du code au script de la phase de production (build/build.js) : process.env.NODE_ENV = 'production'

De cette façon, dans main.js, vous pouvez porter des jugements différents en jugeant la valeur de process.env.NODE_ENV et définir différentes valeurs pour les variables.
