- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
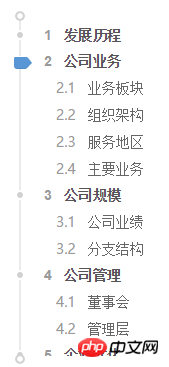
La raison principale est d'obtenir un effet similaire à la barre de navigation de droite de l'Encyclopédie Baidu. Au fur et à mesure que la page défile, la barre de navigation à droite change également. Merci. 
http://baike.baidu.com/item/G...
滿天的星座2017-05-19 10:31:38
Écoutez l'événement window.onscroll Lors du défilement, déterminez dynamiquement la distance de défilement actuelle. Le code est à peu près le suivant :
window.onscroll = function(){
var height = document.documentElement.scrollTop + document.body.scrollTop;
if(height >= '目录锚点高度'){
//TODO 给当前锚点加高亮class,并且去掉其他高亮的锚点的样式
}
}给我你的怀抱2017-05-19 10:31:38
Je ne sais pas si c'est un effet similaire que vous souhaitez ? Une petite démo écrite par moi-même
https://jsfiddle.net/f59e8enj/