- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je souhaite créer l'effet de l'image ci-dessous. Il y a actuellement 6 images et il y a deux questions
1. Comment commencer à partir de la première ou de la dernière image sans interruption après être passé à la position la plus à gauche ou à droite
2. a la plus grande image Comment créer l'effet,
J'espère que les étudiants expérimentés pourront donner des idées 
某草草2017-05-19 10:31:25
La lanterne tournante d'Element UI a des effets similaires, vous pouvez vous y référer. (Voir l'effet [carte] du bas)
PHPz2017-05-19 10:31:25
1. Comme sur l'image du carrousel, ajoutez-en une à la fin qui est exactement la même que la première. Par exemple, cette structure est 1234561.
2. Il existe deux effets principaux, l'un consiste à agrandir l'image entière et l'autre à agrandir uniquement le contenu en hauteur et en largeur sans modification. Le premier utilise l’échelle et le second modifie directement la largeur et la hauteur.
習慣沉默2017-05-19 10:31:25

Mes pensées sont comme ci-dessus
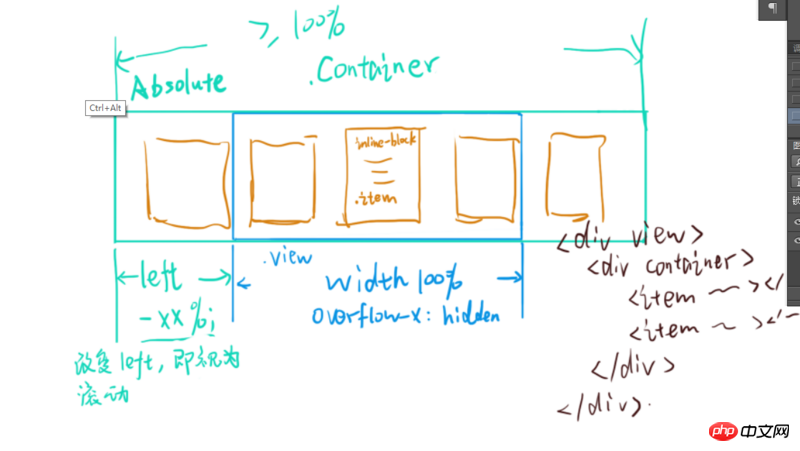
<p class="view">
<p class="container">
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
</p>
</p>Le point clé de CSS est de définir le overflow-x de .view sur hidden .view 的 overflow-x 为 hidden
还有 .container 的 absolute
这样就可以把 .container left变化 转化成 看起来就像滚动一样
现在的问题就是让中间那个变大一些
按套路来讲,还需要写 .iambig
absolu de .containerDe cette façon, le changement de gauche .container peut être converti en
Le problème maintenant est d'agrandir celui du milieu
.iaambig comme style agrandiUne fois tous les préparatifs terminés :
Rendre les données
// box.js
var Box = (function(){
var container = $('.container');
var items = $('.item'); // 假设已经有一个已经变大了
var isBig = items.map(item => {
return item.hasClass('iambig');
});
// 把item映射成isBig
// 比如第一个的item的类是 'item iambig'
// 那么 isBig 将会是
// [true, false, false, false, false]
var next = function(){
// 最后一个吐出来插到最前面
var last = isBig.pop();
isBig.unift(last);
}
var pre = function(){
// 最前面站出来插到最后面
var first = isBig.shift();
isBig.push(last);
}
var render = function(){
items.removeClass('iambig'); // 大家都去掉 iambig
isBig.forEach((e, i)=>{
if (e) {
$(items[i]).addClass('iambig');
container.css(left, i); // 这个让他滚动。。。 这个得看情况弄了 这个值可以是百分比也可以是px 。。。 看你具体需求了
}
})
}
return {
next: next,
pre: pre,
render: render
}
})(); Connaissances de base requises