- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
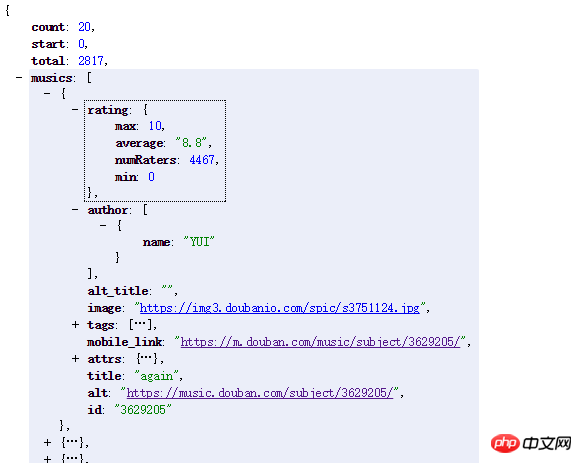
Peu de temps après avoir lu le document vue.js, j'ai voulu utiliser vue.js pour faire une petite démo. J'ai utilisé l'API de Douban et obtenu plusieurs couches de données json. 
code js
actions: {
// search the music
get_music (context, object) {
axios.get(API.searchMusic + object.name)
.then((response) => {
context.commit('getMusic', response.data.musics)
})
}
}composant vue
<p>
<img :src="musics.image">
<p>{{ musics.author }}</p>
</p>J'ai la photo, mais je ne sais pas comment obtenir le nom sous l'auteur. Si j'écris directement l'auteur, elle s'affichera sous la forme
.[{name: 'XXX'}]Dois-je modifier le js ci-dessus, ou comment dois-je l'écrire
滿天的星座2017-05-19 10:31:17
Puisqu'il s'agit d'un tableau, cela signifie qu'il peut y avoir plus d'un auteur. Ensuite, vous pouvez boucler la sortie.
<p>
<span v-for="a in musics.author">
{{ a.name }}
</span>
</p>大家讲道理2017-05-19 10:31:17
Je pense que c'est {{ musics.author[0].name}}. . . . , il vous suffit de comprendre clairement le format des données. . .