- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
https://jsfiddle.net/yyx99080...


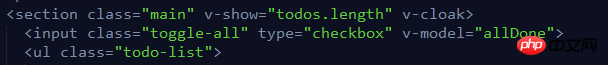
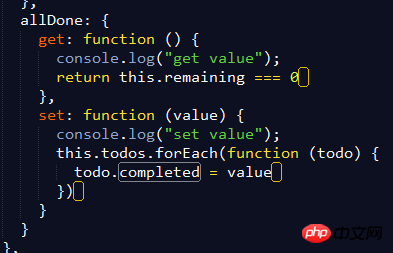
Lorsque je clique sur la case à cocher, c'est-à-dire lorsque je la définis, la console va
La sortie obtient la valeur et définit la valeur, ce qui signifie que je la définis en même temps
lui a également rendu visite. Vous ne comprenez pas très bien pourquoi ? S'il vous plaît, donnez quelques conseils à Dalao
给我你的怀抱2017-05-19 10:29:50
v-model="allDone" 只是一个语法糖,相当于 :value="allDone" @input="allDone =$event.target.value"
Donc, cela se produira d'abord, puis obtiendra
ringa_lee2017-05-19 10:29:50
v-model est essentiellement du sucre syntaxique pour v-bind et v-on Le v-model="allDone" ci-dessus est équivalent à v-bind:value="allDone" v-on:input="allDone =. $event.target.value", et dans vue, chaque attribut a deux méthodes get et set correspondantes. Les méthodes set et get sont appelées lorsque les données changent et sont accessibles respectivement, et peuvent surveiller les modifications des données. .
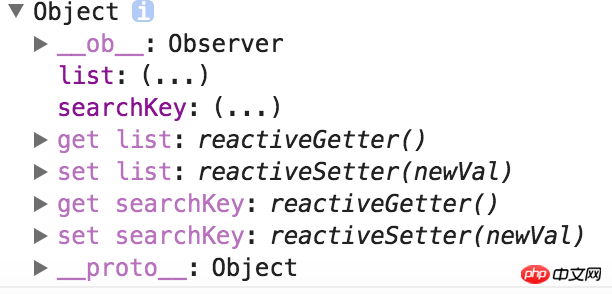
Vous pouvez imprimer les données de this.$data et les voir. Il existe des méthodes get et set.