- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Pour le projet vue-cli, je ne veux pas écrire le css directement dans le style, je veux l'écrire en externe et l'importer. Dois-je le mettre dans le dossier assets ou static ?
Et quels fichiers sont placés dans les actifs ? 
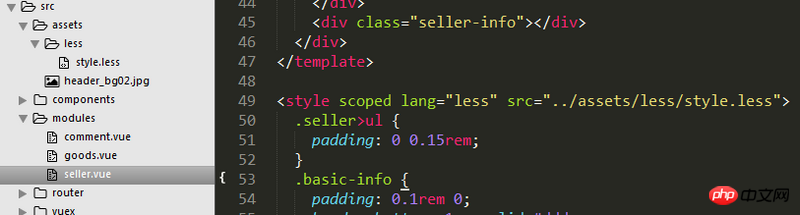
Est-il acceptable de l'écrire comme indiqué sur l'image ? Cela aura-t-il un impact après l'emballage ?
PHPz2017-05-19 10:29:39
Les frameworks modernes comme VUE recherchent tous la modularité. Il n'y a rien de mal à écrire de cette façon. Il n'y a aucun problème à écrire du CSS séparément dans chaque .vue. Pour présenter, utilisez import au lieu de src
<srcipt>
import 'xxx.css'
<script>给我你的怀抱2017-05-19 10:29:39
Il est recommandé de l'écrire dans des actifs au lieu de statiques, ce qui est plus approprié pour placer du contenu statique tel que des images, plutôt que des fichiers css et js codés par vous-même
.曾经蜡笔没有小新2017-05-19 10:29:39
Créez un dossier de styles, écrivez-y les styles, puis importez-le. Quant à savoir où écrire le dossier, faites ce que vous jugez pratique. Il est recommandé d'être au même niveau que le routeur
.