- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
a.vue
<template>
<p>
<button class="btn btn-primary">11a.vue</button>
</p>
</template>
<style scoped>
@import '../css/bootstrap.css';
</style>b.vue
<template>
<p>
<button class="btn btn-primary">b.vue</button>
</p>
</template>
<style scoped>
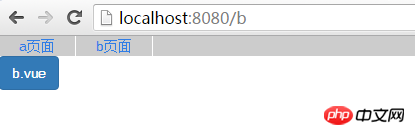
</style>Mais lors de l'accès à b.vue, le style boostrap est attaché Scoped n'a pas pour effet d'isoler le scope ?

phpcn_u15822017-05-19 10:29:37
Je suppose que c'est à cause de @import
Tout d'abord, jetons un œil au principe du scoped dans vue-loader :
https://vue-loader.vuejs.org/...
La page avec le style bootstrap signifie uniquement que le CSS bootstrap n'a pas été traité par vue-loader. Ensuite, j'ai recherché les mots-clés postcss et @import suivants, puis j'ai trouvé le plug-in postcss-import :
https://www. . npmjs.com/package…
Je pense que si vous utilisez ce plug-in, le problème devrait être résolu, mais je ne l'ai pas testé, ce n'est que de la spéculation
过去多啦不再A梦2017-05-19 10:29:37
Recherchez la page parent de b, remontez niveau par niveau, elle doit être référencée par cette page
大家讲道理2017-05-19 10:29:37
Il suffit de le mettre@import '../css/bootstrap.css';去掉;
换成<style src="../css/bootstrap.css" scoped></style> et c'est prêt