- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
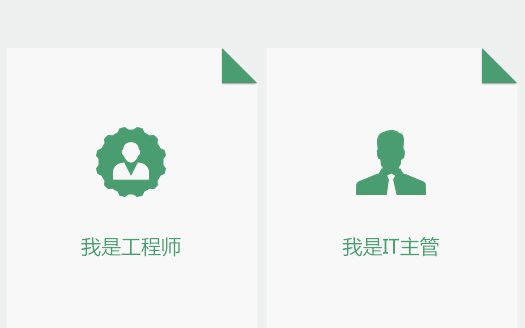
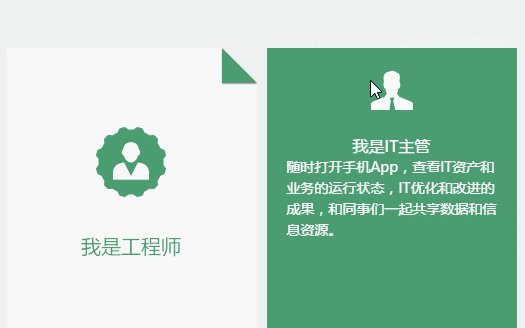
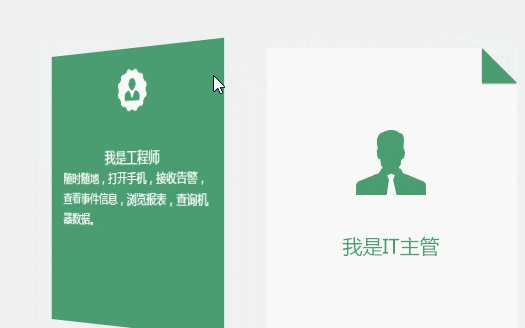
Google, IE, Opera, exemple d'affichage normal
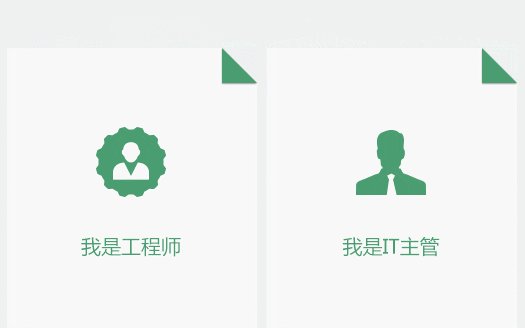
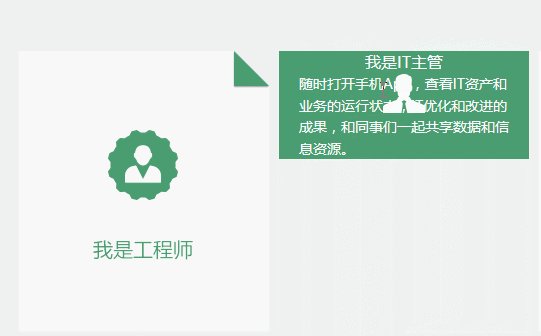
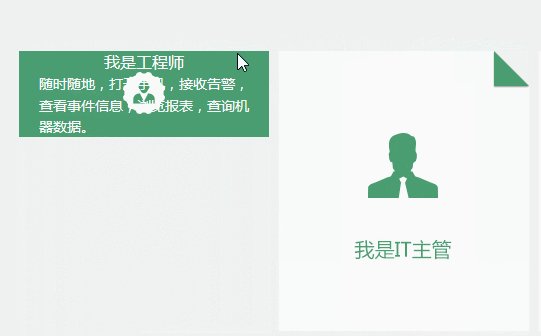
Exemple d'affichage d'erreur FF
PS : j'ai défini l'affichage avant comme app1, et l'affichage arrière après le survol est déclenché comme app2. Les codes html et css sont les suivants
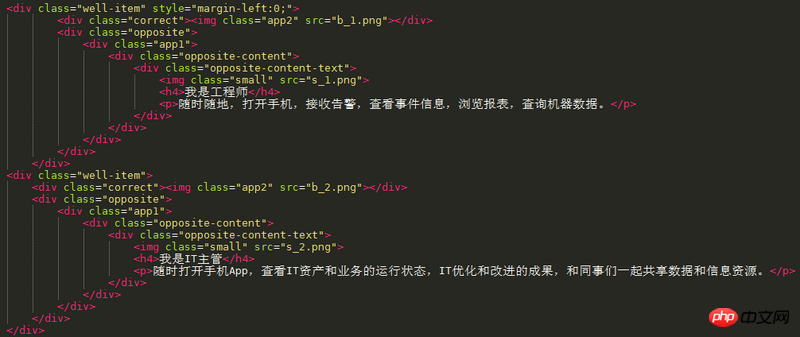
.html
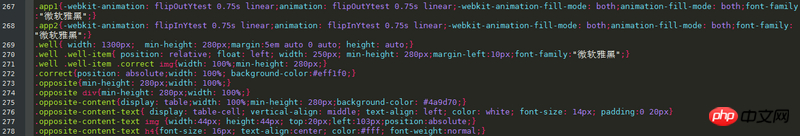
css
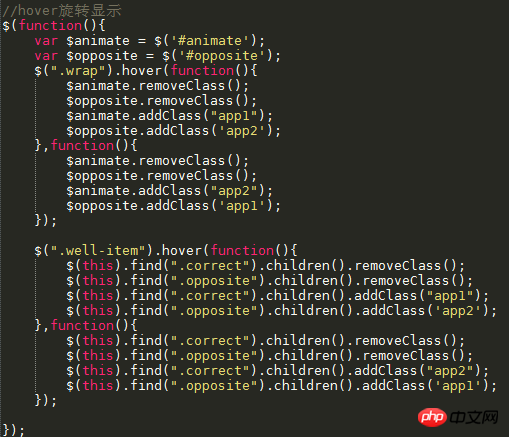
jquery
曾经蜡笔没有小新2017-05-19 10:29:12
Supprimez d'abord l'image au dos, déboguez et vérifiez la mise en page, on a l'impression qu'il n'y a pas de flottement clair
天蓬老师2017-05-19 10:29:12
transform: rotateY(180deg) translateZ(1px); // translazeZ(1px) résout le problème du retournement et de l'affichage de l'image du navigateur
Autre rappel : ne publiez pas de photos du code. Il n'est pas facile à voir et il est difficile pour les autres de le tester et de le modifier.