- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

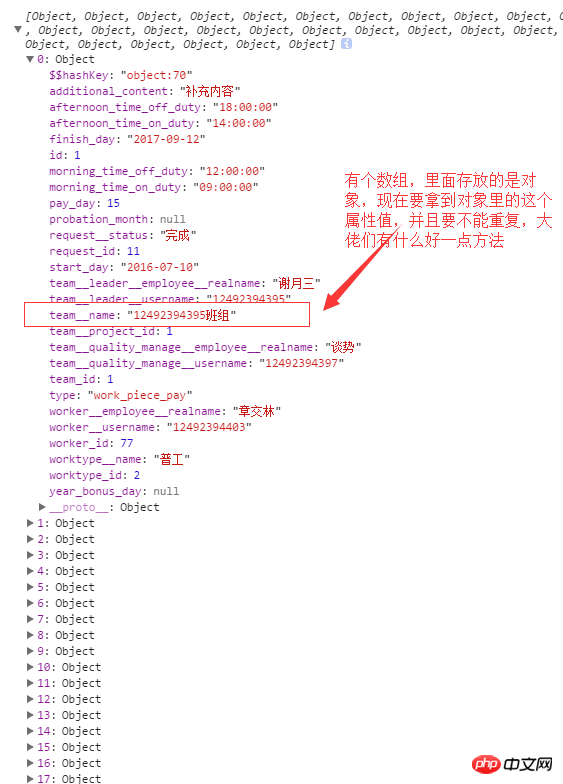
est un tel tableau. Je souhaite extraire la valeur de team_name dans chaque objet. Après la déduplication, formez [{"teamName": "value of team_name", flag: false},{},{ }, ,,] Ce formulaire (tous les drapeaux sont faux), j'ai pensé à la solution (ci-dessous), je voudrais demander s'il y a une optimisation, c'est vraiment moche
某草草2017-05-19 10:29:10
function getTeamName(hash){
return hash
.map((value)=>{
return value.team__name;
}).reduce((pre,next)=>{
if(!pre.some((value)=>{
return value === next;
})){
pre.push(next);
return pre;
}else{
return pre;
}
},[]);
}阿神2017-05-19 10:29:10
var filters = data.map((item) => item.team_name);
var result = Array.from(new Set(filters))
.map(item => {
teamName: item,
flag: false
})ringa_lee2017-05-19 10:29:10
Je pense que la meilleure façon de supprimer les doublons est la suivante :
let data = {} // 判断是否是已经存在的数据
let teamName = [] // 存放结果
for (var item in team_name) {
if (!data[item]) { // 如果不存在 添加
teamName.push({
teamName: item
})
}
data[item] = 1 // data的item赋值 下次判断的时候 这个值已经有了
}PHPz2017-05-19 10:29:10
const arr = [...new Set(your_data.map(item => item. team_name))].map(item => ({teamName: item, flag: false}))我想大声告诉你2017-05-19 10:29:10

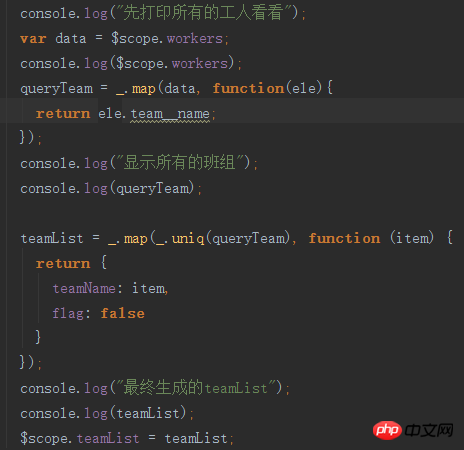
J'ai changé cette méthode le matin, mais quand j'ai eu besoin d'utiliser le drapeau teamList plus tard, j'ai découvert que je m'étais creusé un trou . Chaque fois que je var une donnée, puis que le pointeur teamList généré change, cela me prend plus de deux heures. Le console.log pendant une demi-journée montre clairement qu'il s'agit du même objet. Enfin, j'ai demandé au patron de le faire. résoudre le problème. Je vais l'enregistrer ici et utiliser un tiers. Lors de l'utilisation de la bibliothèque, je veux savoir si la valeur ou la référence a été modifiée. (_. Ceci est une référence à la bibliothèque tierce de soulignement)
怪我咯2017-05-19 10:29:10
1. Commencez par boucler et regrouper tous les résultats dans un tableau, puis effectuez un traitement de déduplication sur ce tableau. L'inconvénient est qu'il est détaillé.
2. Lorsque vous effectuez une boucle pour obtenir les résultats de l'attribut, faites un jugement pour voir s'il s'agit d'un doublon, traitez-le pour obtenir le résultat final et complétez-le rapidement en une seule boucle.