- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je reçois la page de formulaire via Ajax.
Voici le code du formulaire :
<form method="post" enctype="multipart/form-data" class="form-horizontal">
<p class="form-group" style="margin-left:0px;">
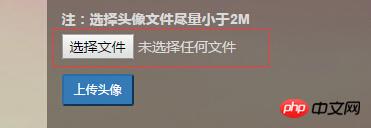
<label for="file">注:选择头像文件尽量小于2M</label>
<input id="headPortraitFile" type="file" name="portrait">
</p>
<button id="headPortraitSubmit" type="button" class="btn-sm btn-primary">上传头像</button>
</form>
Mais l'entrée type="file" dans ce formulaire ne peut pas sélectionner directement le fichier dans le navigateur, et encore moins soumettre le fichier. Vous ne savez pas quelles en sont les raisons ? Je n'ai pas réussi à le résoudre ces deux derniers jours. Veuillez demander de l'aide ! ! !

PHP中文网2017-05-19 10:28:40
Eh bien, je ne vois aucun problème avec la page du formulaire. Y a-t-il un problème avec le chargement et le rendu de ce code après l'avoir obtenu ?
给我你的怀抱2017-05-19 10:28:40
Je l'ai essayé, l'ajout dynamique d'entrée peut sélectionner des fichiers. Comment l'avez-vous ajouté à la page ?