- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

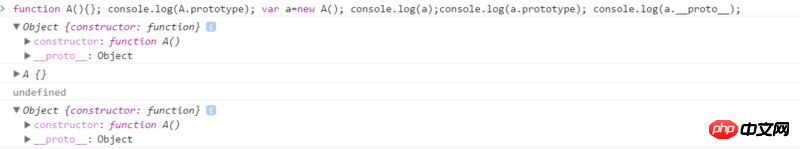
La fonction créera l'attribut prototype pour pointer vers l'objet prototype, donc le prototype est un attribut spécifique à la fonction et tous les objets dans Chrome semblent avoir l'attribut _proro_, alors qu'est-ce que _proto_ ? Pointeur vers un objet prototype ? Qu'en est-il de _proto_ dans l'objet prototype ? S'il vous plaît clarifiez, merci
天蓬老师2017-05-19 10:28:34
_proto_ est un attribut sur l'objet instance. Laissez-moi vous montrer ce qui est écrit dans le livre :
function Person(){
}
Person.prototype = {
constructor:Person,
name : "Nicholas",
age : 29,
sayName(){
alert(this.name);
}
}
var son = new Person();Il y a un pointeur _proto_ sur l'instance fils. Ce pointeur pointe vers son objet prototype, pas vers le constructeur. Il existe donc un processus de recherche de chaîne de prototypes. Toutes les instances peuvent trouver les attributs de méthode sur le prototype via la chaîne de prototypes. . Le sommet de cette chaîne de prototypes est Object. Lors de la recherche de propriétés et de méthodes f sur une instance, l'ordre de recherche est le suivant : instance ==> constructeur ==> objet prototype ==> Objet.
Quant à savoir si la fin est un objet, il existe un cas particulier. La méthode Object.create() nouvellement ajoutée dans ES5 peut le modifier pour le moment. Dans la plupart des cas, la fin est un objet, donc. L'instance peut utiliser toString( on Object. ), valueOf(), hasOwnProperty() et d'autres méthodes.
Ce n’est pas une bonne explication, j’espère que ça aide ! Cette partie peut être comprise en lisant le contenu du livre, en combinant le code du livre et en s'entraînant. Il est recommandé de se référer à tout le contenu du chapitre 6 de « Height 3 Edition ».
给我你的怀抱2017-05-19 10:28:34
Veuillez vous référer au chapitre 6 de "Programmation avancée JavaScript"
怪我咯2017-05-19 10:28:34
__proto__ est un attribut d'un objet, grâce auquel vous pouvez accéder aux attributs de l'objet prototype. Le processus est comme ceci, lorsque nous utilisons l'opérateur new pour instancier un objet, tel que
function People(name) {
this.name = name;
this.speak = function(){
alert(this.name);
};
}
People.prototype.run = function(){
alert('速度挺快');
};
var person = new People('jack');
当调用person.speak()时,这个时候系统扫描了一下person 本身的属性和方法,发现自己有就调用了。
如果调用的是person.run(),显然这个对象是没有这个方法的,
这个方法是在原型对象的,所以在他要去到原型中找。
当前对象是怎么和原型对象联系起来的呢
就是通过__proto__
既然所有的对象都有__proto__属性
原型对象也是对象同样也有__proto__属性
,这样就形成了原型链,也就是继承。
一级一级的查找你调用的方法和属性,找到后立即返回。
这个点有点难理解,可以和你共同探讨。
给我你的怀抱2017-05-19 10:28:34
__proto__ est un attribut d'un objet,
prototype est un attribut d'une fonction,
les fonctions sont aussi des objets, et elles ont aussi __proto__
曾经蜡笔没有小新2017-05-19 10:28:34
J'ai l'impression qu'il n'y a pas de réponse au point ci-dessus, __proto__ est une ligne, la destination de cette ligne est l'objet Prototype (objet prototype), __proto__ sert à connecter l'objet et son prototype
仅有的幸福2017-05-19 10:28:34
Tout d'abord, corrigez l'erreur dans la description de la question : le prototype n'est pas un attribut unique de la fonction.
Si vous voulez vraiment comprendre ce problème, veuillez étudier les 原型链connaissances connexes de js.
Comme l'ami ci-dessus l'a dit, veuillez vous référer au chapitre 6 de "Programmation avancée JavaScript". Une fois que vous aurez une compréhension de base, il sera plus clair de regarder cette image. 
给我你的怀抱2017-05-19 10:28:34
Vous pouvez probablement y penser de cette façon, c'est plus facile à comprendre, mais ce n'est peut-être pas assez profond, mais c'est la meilleure façon de le comprendre. Vous pouvez penser aux méthodes et propriétés de la fonction que vous utilisez. Je ne veux pas vous exposer les données stockées dans l'objet Prototype. La fonction est comme une race. Certaines races sont très puissantes et ont un pouvoir potentiel, comme les Saiyans. Il y a beaucoup de choses que vous ne pouvez pas voir directement. Je ne peux les forcer qu'à travers certaines méthodes. D'accord, alors __proto__ peut le faire et les utiliser. Il s'avère que je peux détruire la terre hahahaha
.巴扎黑2017-05-19 10:28:34
@ Linshuizhaohua
Comme le montre l'image, cela signifie-t-il que l'objet et la fonction sont tous deux des objets de niveau supérieur ? 
滿天的星座2017-05-19 10:28:34
Merci pour vos réponses. Après avoir regardé Elevation 3, la fonction créera l'attribut prototype pour pointer vers l'objet prototype. Le prototype est en effet un attribut unique de la fonction. Il y aura un pointeur vers l'objet prototype [[prototype. ]] à l'intérieur de l'instance. Dans Firefox Chrome Safari, tous les objets prennent en charge l'attribut _proto_, qui devrait être l'implémentation du navigateur de [[prototype]].
Chaque constructeur a un objet prototype. L'objet prototype contient un pointeur vers le constructeur. L'objet instance contient un pointeur interne vers l'objet prototype. La relation entre le prototype et l'instance forme une chaîne de prototypes. L'héritage repose principalement sur la chaîne de prototypes pour rendre l'objet prototype égal à une instance d'un autre type. L'objet prototype contiendra un pointeur vers un autre prototype, et l'autre prototype contient un pointeur vers le constructeur couche par couche. function est un objet. L'instance pointera vers obj.prototype, et enfin je comprends pourquoi toutes les valeurs peuvent utiliser Object.prototype.toString.call(value) pour déterminer le type.Constructeur <-------- Objet prototype < -------- Pointeur d'instance
"Il semble logique de lire plus, de lire plus de journaux, de manger moins de collations et de dormir plus"
"As-tu une petite amie ?"
"nouvelle GirlFriend"
"..."