- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
S'il vous plaît dites-moi, webpack génère généralement un fichier js complet. Comment le module js généré peut-il être chargé de manière dépendante ?
仅有的幸福2017-05-19 10:28:12
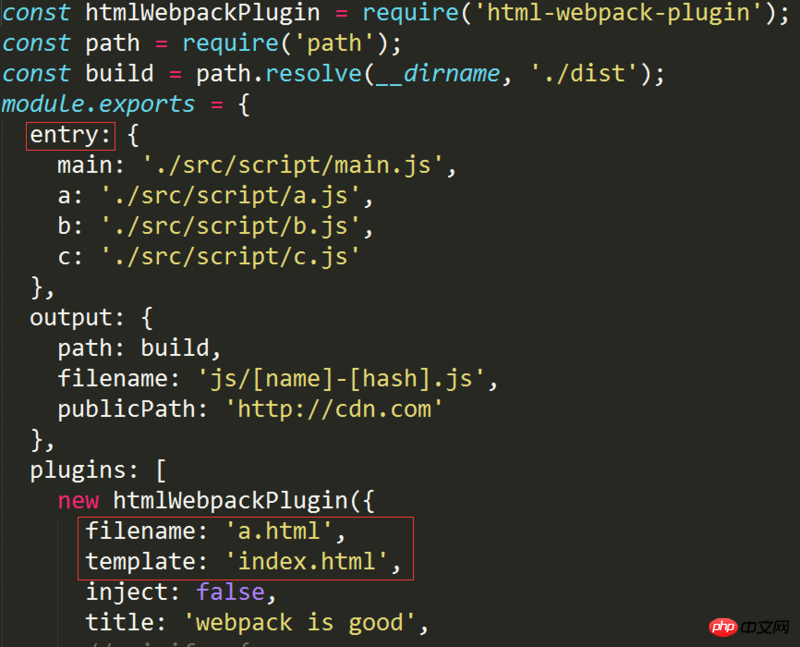
Entry définit plusieurs fichiers d'entrée et les regroupe en plusieurs
require.assurez-vous de séparer les modules qui doivent être chargés de manière asynchrone à la demande
怪我咯2017-05-19 10:28:12
Si vous n’êtes pas sûr de bien le comprendre, vous pouvez vous y référer.
Tout d'abord, l'empaquetage webpack peut empaqueter js dans des fichiers indépendants, donc qui n'est toujours pas ensemble.
Deuxièmement, chargez certains modules js en utilisant le chargement asynchrone dans main.js.
À ce stade, vous obtiendrez généralement deux fichiers js ou plus après emballage. L'un est requis pour la page d'accueil et l'autre js est chargé lorsqu'il est chargé dans le module ou la page correspondant.
J'espère que cela aide
phpcn_u15822017-05-19 10:28:12
Si vous utilisez le dernier Webpack2, le document de spécification recommande d'utiliser import pour remplacer le require.ensure obsolète.import 替换过时的 require.ensure.
官方还推荐使用bundle-loader
bundle-loader
🎜
🎜Je n’ai pas testé le premier avec succès, mais le second fonctionne.🎜为情所困2017-05-19 10:28:12
Il y a plusieurs entrées dans l'entrée, je vais vous faire une capture d'écran pour comprendre.