- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

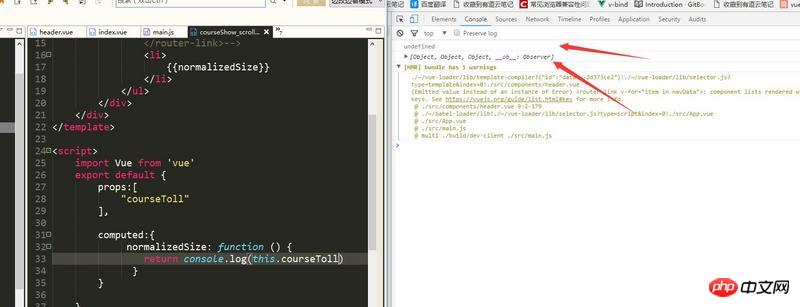
Comme le montre l'image ci-dessus : undefined sera imprimé en premier. Est-ce un problème avec l'ordre d'exécution ? Adorez tous les grands dieux
PHP中文网2017-05-19 10:27:47
Lorsque la création est déclenchée, cela signifie que les données du composant Vue sont prêtes. À ce moment, le composant parent n'a pas exécuté la création pour obtenir le courseToll, donc la valeur transmise au composant enfant n'est pas définie. Le composant parent a modifié courseToll après l'avoir obtenu, il a donc été déclenché à nouveau plus tard.
滿天的星座2017-05-19 10:27:47
Je me souviens que les composants imbriqués sont rendus de manière récursive, c'est-à-dire que les composants enfants seront rendus avant le composant parent
淡淡烟草味2017-05-19 10:27:47
Le composant enfant expose l'attribut courseToll. Le composant parent utilise v-bind:courseToll="courseTollInFatherComponent" pour transmettre la valeur au composant enfant. Ensuite, le composant parent attribue la valeur obtenue à l'attribut correspondant du composant parent. dans le rappel d'événement créé, OK.