- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai initialement utilisé Message dans Element UI, mais le style ne correspondait pas au projet et le design a été confié à une nouvelle interface utilisateur. Maintenant, je souhaite écrire cette invite de message en tant que composant, comment implémenter cet appelMessage.error('接口请求失败');. Ou il n'est pas nécessaire qu'il soit sous cette forme, tant qu'il peut être inséré dynamiquement dans le DOM après avoir été appelé dans api.js
PHPz2017-05-19 10:27:11
J'ai essayé deux méthodes
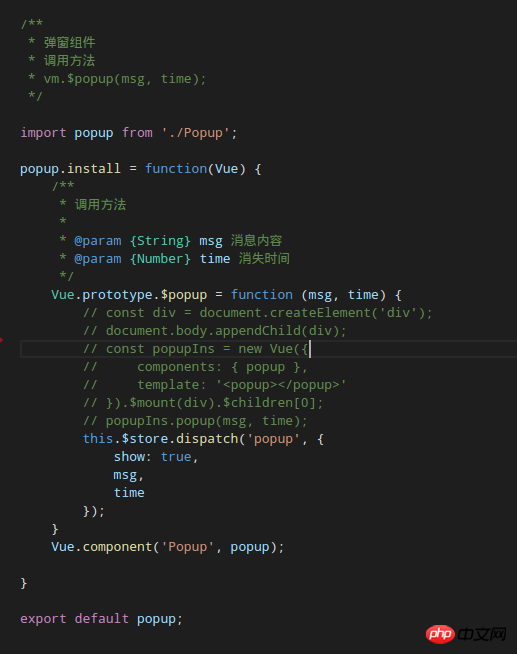
Première : accrocher le composant au composant racine et lier les informations d'état du composant à vuex. Exposez une interface dans le prototype de vue pour modifier l'état du composant. Autrement dit, modifiez vuex en appelant dispatch Status. provoquant ainsi un changement de l'état du composant.
2. Le composant n'a pas besoin d'être monté, mais expose une interface dans le prototype vue Chaque fois que l'interface est appelée, une instance vue est construite dynamiquement et le composant Message est utilisé comme sous-composant
.
伊谢尔伦2017-05-19 10:27:11
Vous pouvez écrire un composant pop-up, référencer vuex et définir une variable globalement. Au retour d'ajax, la boîte pop-up sera affichée selon différents états
.