- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


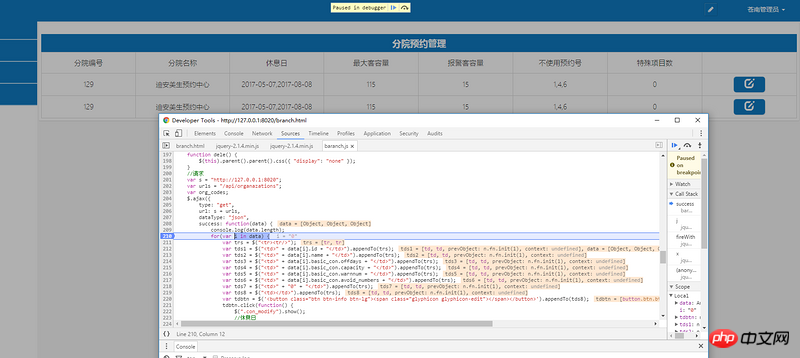
 Une ligne de données est affichée deux fois
Une ligne de données est affichée deux fois
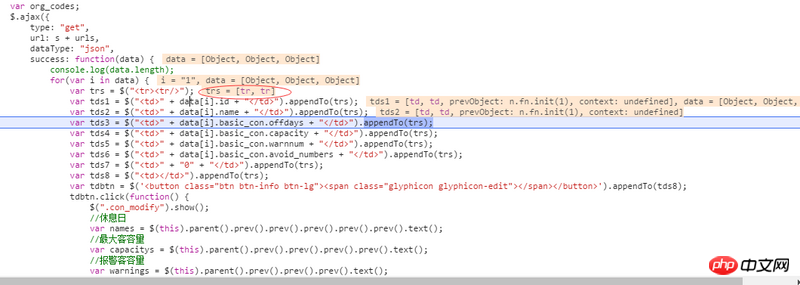
Les données sont obtenues, pourquoi sont-elles affichées à plusieurs reprises
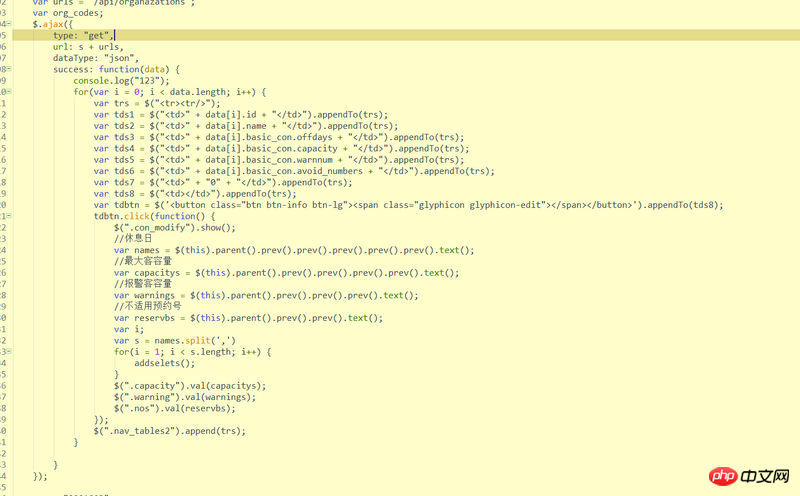
//Demande
var s = "http://127.0.0.1:8020";
var urls = "/api/organazations";
var org_codes;
$.ajax({
type: "get",
url: s + urls,
dataType: "json",
success: function(data) {
console.log(data.length);
for(var i in data) {
var trs = $("<tr><tr/>");
var tds1 = $("<td>" + data[i].id + "</td>").appendTo(trs);
var tds2 = $("<td>" + data[i].name + "</td>").appendTo(trs);
var tds3 = $("<td>" + data[i].basic_con.offdays + "</td>").appendTo(trs);
var tds4 = $("<td>" + data[i].basic_con.capacity + "</td>").appendTo(trs);
var tds5 = $("<td>" + data[i].basic_con.warnnum + "</td>").appendTo(trs);
var tds6 = $("<td>" + data[i].basic_con.avoid_numbers + "</td>").appendTo(trs);
var tds7 = $("<td>" + "0" + "</td>").appendTo(trs);
var tds8 = $("<td></td>").appendTo(trs);
var tdbtn = $('<button class="btn btn-info btn-lg"><span class="glyphicon glyphicon-edit"></span></button>').appendTo(tds8);
tdbtn.click(function() {
$(".con_modify").show();
//休息日
var names = $(this).parent().prev().prev().prev().prev().prev().text();
//最大客容量
var capacitys = $(this).parent().prev().prev().prev().prev().text();
//报警客容量
var warnings = $(this).parent().prev().prev().prev().text();
//不适用预约号
var reservbs = $(this).parent().prev().prev().text();
var i;
var s = names.split(',')
for(i = 1; i < s.length; i++) {
addselets();
}
$(".capacity").val(capacitys);
$(".warning").val(warnings);
$(".nos").val(reservbs);
});
$(".nav_tables2").append(trs);
}
}
});
过去多啦不再A梦2017-05-19 10:26:53
Veuillez ne pas publier de photos du code
Veuillez décrire les résultats de l'opération en détail, par exemple, publier une photo et comment l'afficher à plusieurs reprises.
Votre ajax lie les événements de clic dans la boucle for. Si vous effectuez une boucle n fois, vous lierez n événements de clic. Ensuite, un clic déclenchera n événements de clic.
我想大声告诉你2017-05-19 10:26:53
conlog.log(data) Jetez un œil aux données renvoyées par l'arrière-plan pour voir si elles sont répétées. S'il n'y a pas de répétition, il y a un problème avec votre boucle. Pourquoi ne pas utiliser for in
.