- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

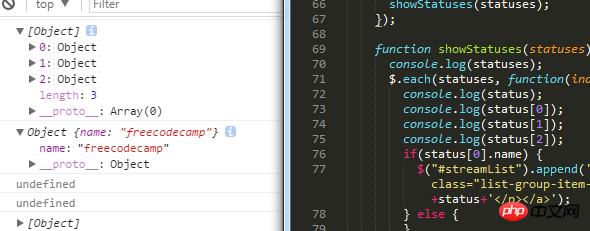
Il y a trois éléments dans l'expansion du statut
Ensuite, status[0] est l'élément objet que j'insèrestatus[0]是我push进去的对象元素
然后status[1]和status[2]Ensuite, status[1] et status [ 2]C'est toutes sortes d'indéfinis, pourquoi ?
Ce qui suit est le code complet.Après l'avoir essayé plusieurs fois, je pense que cela a quelque chose à voir avec la portée de la variable. Cependant, le résultat de la variable tableau se trouve dans la couche la plus externe. Pourquoi ne peut-il pas récupérer push() à l'intérieur. l'extérieur?
function getStreamsStatus(channels) {
var results = [];
$.each(channels, function(index, channel) {
var result = [];
// result.push({ name: channel });
$.getJSON (
"https://api.twitch.tv/kraken/streams/" + channel,
{
Accept: "application/vnd.twitchtv.v5+json",
client_id: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
callback: ""
},
function(data) {
result.push(data);
$.getJSON(
data._links.channel,
{
Accept: "application/vnd.twitchtv.v5+json",
client_id: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
callback: ""
},
function(channel_data) {
result.push(channel_data);
// console.log(result);
// console.log(result[0]);
// console.log(result[1]);
});
console.log(result);
console.log(result[0]);
console.log(result[1]);
});
results.push(result);
// console.log(result);
// console.log(result[0]);
// console.log(result[1]);
});
return results;
}
给我你的怀抱2017-05-19 10:25:15
Ajax est un processus asynchrone, et la fonction de rappel est exécutée après la récupération des données
Et votre results.push(result) aurait dû être inséré avant que les données ne soient récupérées
Donc, lorsque vous le vérifiez, il n'a pas encore été Push dans le tableau de données.
Vous devez attendre que les données soient chargées avant de pouvoir voir les données dans la console
Il en va de même pour l'imbrication Ajax précédente
PHPz2017-05-19 10:25:15
undefined peut également être stocké dans un tableau, et il a également une longueur.
迷茫2017-05-19 10:25:15
Frère... s'il te plaît, prends la capture d'écran complète,
D'accord, si vous utilisez chacun, vous avez déjà commencé à parcourir le tableau
$.each(statuses, function (index, status) {
console.log(status)
})L'état de sortie est celui de chaque objet
黄舟2017-05-19 10:25:15
Dans la console, après avoir cliqué sur le tableau, l'état en temps réel s'affiche, mais lorsque vous imprimez, il n'y en a qu'un. Plus tard, les données arrivent de manière asynchrone et sont remplies dans le tableau. Vous le saurez en affichant la longueur du résultat dans le code