- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
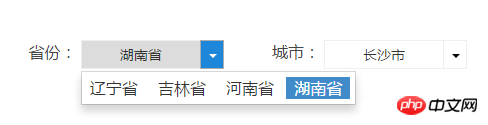
Comme le montre l'image : Juste pour ce genre de lien de deuxième niveau, je cherche des idées... Je ne sais pas écrire... Il a été développé en utilisant bootstrap et jquery.
Il ne s'agit que de deux menus déroulants, mais le menu déroulant du bootstrap est utilisé, sans balises de sélection et d'option.
En attente en ligne... Urgent ! ! !

为情所困2017-05-19 10:24:20
<script>
var New_add_select = function(){};
/**
* 打印父类下拉框
*/
New_add_select.prototype.repeat_first_category = function(argument){
var first_category = '',
len = argument.length;
for(var i = 0;i<len;i++){
first_category += "<option value = '"+argument[i].id+"'>"+argument[i].name+"</option>";
}
return first_category;
};
/**
* 打印子类下拉框
*/
New_add_select.prototype.get_second_category = function(id,argument){
var len = argument.length,
arr = [];
for(var i = 0;i<len;i++){
if(Number(id) === Number(argument[i].portType)){
arr.push(argument[i]);
}
}
return arr;
};
New_add_select.prototype.repeat_second_category = function(argument){
var second_category = '',
len = argument.length;
if(len>0){
$('.second_select').css('display', 'block');
}else {
$('.second_select').css('display', 'none');
}
for(var i = 0;i<len;i++){
second_category += "<option value = '"+argument[i].label+"'>"+argument[i].name+"</option>";
}
return second_category;
};
var new_add_methods = new New_add_select();
/**
* 获取分类方法
*/
function get_category(){
$.ajax({
url: '/api/categories',//示例后端数据接口
type: 'POST',
})
.done(function(data) {
$('#first_select').html(new_add_methods.repeat_first_category(data.port_type));//打印一级菜单的数据
/**
* 父类change方法
*/
$('#first_select').on('change',function(){
var select_id = $('#first_select option:selected').val();//获取选中的值的id
$('#second_select').html(new_add_methods.repeat_second_category(new_add_methods.get_second_category(select_id,data.categories)));//根据选中的值的id 获取二级菜单的数据
});
})
.fail(function(data) {
console.log(data);
});
}
/**
* 初始化方法
*/
get_category();Publiez le code. Je ne trouve pas la structure de données spécifique ici. Quoi qu'il en soit, c'est juste pour obtenir les données via ajax avec plus d'identifiants.
世界只因有你2017-05-19 10:24:20
L'idée n'est pas difficile. La chose la plus importante est de surveiller les changements dans la liste de premier niveau (ici vous pouvez surveiller l'événement de clic de la liste), puis de modifier dynamiquement le contenu de la liste de deuxième niveau (si c'est le cas). pas compliqué, utilisez simplement l'épissage de chaînes, sinon utilisez un moteur de modèle). Quant aux données de contenu, toutes les données peuvent être obtenues à l'avance ou sur demande.
天蓬老师2017-05-19 10:24:20
Cela devrait avoir un format json raisonnable, tel que celui-ci. Il peut également être imbriqué. Quoi qu'il en soit, il y aura une règle d'analyse, puis vos données seront restituées. Ce n'est pas différent du rendu d'un tableau. Si la compatibilité n'est pas prise en compte, vous pouvez utiliser le sélecteur d'attribut pour le compléter, ce qui est ultra rapide.
{
1:中国
10:河北,
10+:的全都是河北里面的
20:北京
30:上海
}漂亮男人2017-05-19 10:24:20
Génération de données pour la province de premier niveau :
js obtient la valeur de l'utilisateur cliquant sur la province de premier niveau (#province) :
$("#province").change(function(){
var proVal=$("#select_id").val();
$.post(uri,{'province':proVal},function(res){
//后端返回对应省份的二级数据,将数据动态加载到select
})
});
C’est à peu près comme ça. Il y a un frère aux gros seins qui l’a écrit très clairement ci-dessus.