- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

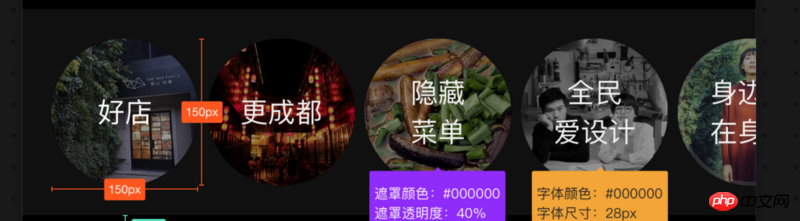
Le brouillon de conception ressemble maintenant à ceci, il prend en charge 1 à 6 caractères, centrés verticalement et horizontalement.
Le texte et les images sont tous obtenus via l'interface de lecture.
Voici la difficulté. Lorsqu'il y a quatre caractères, deux caractères s'enrouleront. Lorsqu'il y a cinq caractères, deux caractères s'enrouleront. Lorsqu'il y a six caractères, trois caractères s'enrouleront. Si je limite la plage de la zone de texte, il doit s'agir d'abord des trois caractères du haut, puis des deux caractères du bas.
Y a-t-il un maquettiste qui peut m'aider à résoudre ce problème ?
phpcn_u15822017-05-19 10:24:11
Appelez cette fonction pour traiter le texte
function linefeed(text) {
var l = text.length;
if (l <= 3) {
return text
}
var cut = Math.floor(l/2);
return text.slice(0, cut) + '<br>' + text.slice(cut)
}PHP中文网2017-05-19 10:24:11
Le texte et les images sont tous extraits de l'interface
Ensuite, faites un jugement logique directement en js, pourquoi devrions-nous utiliser CSS pour le résoudre
过去多啦不再A梦2017-05-19 10:24:11
Paramètres de style
p {
white-space: nowrap
}
Ensuite, dans les données récupérées, déterminez la longueur du texte. Si elle est supérieure à deux, ajoutez le caractère de nouvelle ligne <br>
PHPz2017-05-19 10:24:11
Utilisez flex verticalement et horizontalement pour définir la taille du texte p séparément