- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

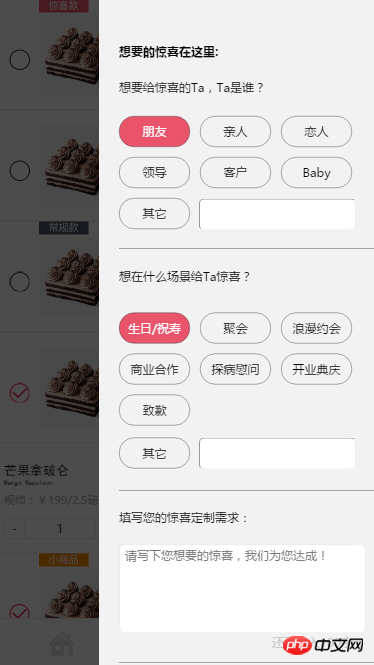
Ajoutez un événement de clic au masque de gauche. Après avoir cliqué, la zone de droite sera fermée.
Mais l'événement est ajouté au masque, donc si vous cliquez sur la zone de droite, elle sera fermée.
L'effet que je souhaite est de cliquer uniquement sur la zone noire à gauche. J'ai utilisé des zones transparentes, des bulles d'événements et une capture, mais cela ne fonctionne pas
Veuillez me donner une explication
怪我咯2017-05-19 10:24:09
遮罩.addEventListener('click', function(e) {
if (e.target === 遮罩) {
区域收起
}
})