- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
1. Demandez l'adresse du backend de l'application http://192.168.101.76:1080/te... dans la vue Web d'une application, et la page HTML renvoyée est la suivante
<!DOCTYPE HTML>
<html>
<head>
<title>测试</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
</head>
<body>
</body>
<script src="http://test.money.com/static/result.js"></script>
</html>
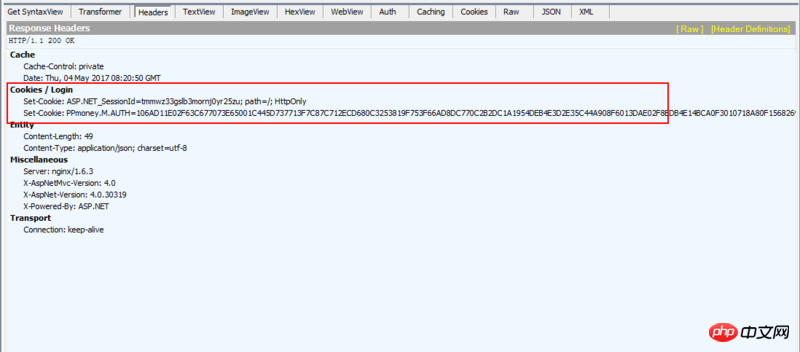
2. Émettez une requête jsonp https://wxwap.money.com/AppAu... dans result.js Le résultat de retour est le suivant, dans lequel l'en-tête de réponse renvoie le champ set-cookie
.
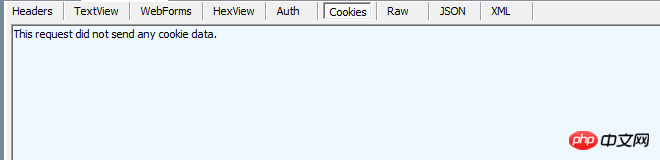
3. result.js envoie une autre requête jsonp https://wxwap.money.com/Inves...,
Vérifiez que l'en-tête de la requête ne porte pas le cookie défini à l'étape 2

Vous voulez savoir pourquoi je n’ai pas apporté de cookies ? Quelle pourrait être la raison?
天蓬老师2017-05-19 10:23:18
Si vous souhaitez apporter des cookies lors de requêtes inter-domaines en utilisant ajax, vous devez ajouter withcredentials: true Je ne sais pas si c'est votre problème..
XMLHttpRequest.withCredentials